Firebug 1.2 final is set to be released sometime within the next week or two which means that our goals for Firebug 1.3 need to be pretty clear at this point. Last week the Firebug Working Group convened at Google to discuss the goals for the upcoming release. In taking a step back and looking at what was most important one thing was quite obvious: The stability and performance of Firebug needs to be improved.
Unfortunately we’re in a very difficult situation. There are, approximately, three developers who’ve done any sort of serious bug fixing on the internals of Firebug. One is John J. Barton (of IBM – primarily responsible for the 1.1 and 1.2 release of Firebug) and the other is Jan Odvarko (of Mozilla – part of the new Firebug team). Unfortunately the primary source of information lies in Joe Hewitt (the original creator of Firebug), who is quite incommunicado these days.
There are a few areas in which we (and, specifically, the Mozilla Firebug team) need to work in order to gain a solid footing.
Improve the knowledge of Firebug that we have.
Right now information about Firebug internals are quite limited. Not only does there need to be some serious overviews of what’s there but inline documentation needs to be improved as well. It can be incredibly hard to hack your way around some aspects of the code base, especially when it isn’t obvious how something works.
We’re going to be working two-fold in this area: To start Rob Campbell and I will be working on some Firebug extensions in order to get a better feel for the code base – and secondly we will, as we go, write up tutorials and documentation for what we find.
Jan has already written up an excellent series of tutorials that explain how to construct Firebug extensions. They’re, already, quite valuable.
Build a runnable set of test cases to prevent regressions.
The unit testing (or, really, any testing) situation in Firebug is quite abysmal. Features have gotten accidentally removed from releases simply because they weren’t immediately apparent that they existed. We need to make sure of two things: 1) That existing features don’t break or get accidentally removed and 2) That a good enough coverage of the internals is in place to support future development.
Since there is a considerable amount of traffic through the code base (developers contributing patches, multiple developers handling different modules – all over some 35,000 lines of JavaScript code) some form of diligence needs to be provided in order to prevent errors from slipping through.
Track the state of Firebug performance.
There’s, effectively, no picture of how Firebug is currently performing (or, more accurately, hindering performance) in Firefox. If we want to improve the quality of the code we have to have a clear picture of which areas are problematic. This is one area in which Mozilla’s resources can be especially beneficial.
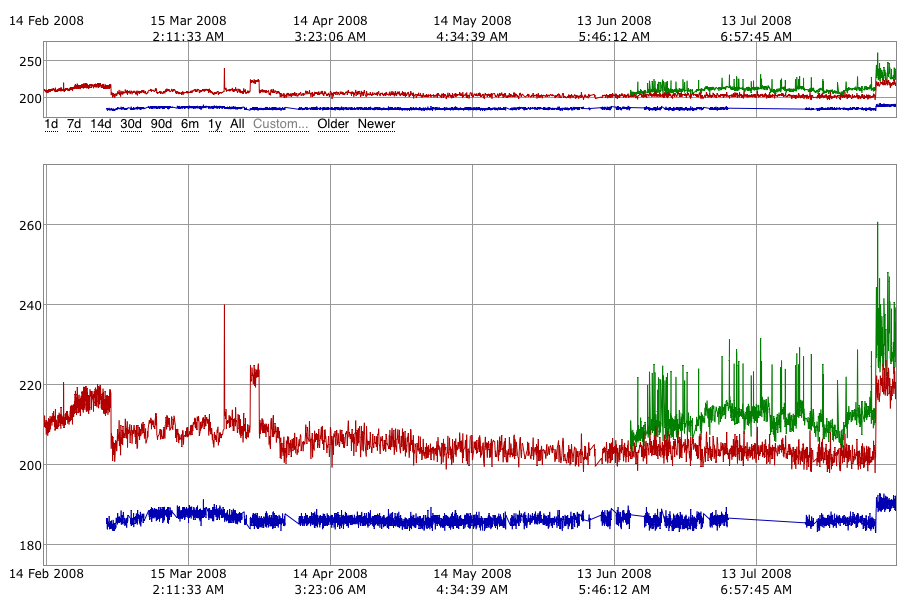
In Mozilla there is a system called Talos which is used to create builds of Firefox (for all the various branches – right now we’re testing Firefox 2, Firefox 3, and Firefox 3.1) and run them against sets of performance tests. The tests consist of page rendering performance, CPU usage tracking, memory usage tracking, JavaScript performance, browser start-up time, graphics rendering, and on and on.
A sample chart – showing page loading performance on Windows XP (a ton more can be found here):

We want to create some builds of Firefox that have Firebug on in various states. For example: Firebug installed (but disabled), Firebug enabled, Firebug with console enabled, Firebug with debugger enabled, Firebug with network monitoring enabled, etc. With all these permutations we’ll be able to get an exact number for how much overhead current Firebug code is providing and where we can start to make necessary improvements.
Audit and Improve.
Finally, once we have some documentation about the structure, a test suite running, and nightly performance numbers being generated we can really start to dig in and make improvements. It’s going to be slow-going at first but laying this groundwork will make for an effective use of our time (increasing the likelihood that other people will be able to help contribute to the codebase, as well). If we can have a stable and fast Firebug 1.3 ready in time for Firefox 3.1 (which is due out this fall/winter) then I feel like we will have made some good headway and started to serve our purpose well.


Jesse Ruderman (August 12, 2008 at 12:37 am)
Since I run debug builds of Firefox, I noticed that Firefox+Firebug allocates more DOMWindows at startup than Firefox alone. Any chance you can fix that? ;)
Peter Woods (August 12, 2008 at 12:55 am)
I am curious as to the plans for Firebug Lite. I saw that major improvements had been made in the latest version, but in testing it I found it nowhere near usable (didn’t support many Firebug API calls, e.g. dir/dirxml and grouping). Are Firebug Lite improvements in the pipe too?
Mook (August 12, 2008 at 1:24 am)
Does the jsd layer (that both Firebug and Venkman use) need any improvement? It still enjoys crashing on me randomly (as in, I can’t make heads or tails of them) on debug builds. Maybe it’s just me…
pd (August 12, 2008 at 2:03 am)
John Resig I have a man-crush on you :) LOL
Seemingly everything you do has an effect of making my life easier.
Who could ask for anything more?! :)
Congrats also to Steve Souders and all the FWG members for firing up development and being very open about your plans:
https://wiki.mozilla.org/Firebug/WeeklyUpdates/2008-08-04
All this developer love I’m feeling from the ‘fox to the ‘bug is almost enough to give me the energy needed to tolerate developing in a landscape where such a horrid piece of junk still (we all know what it’s called) dominates.
Irakli Gozalishvili (August 12, 2008 at 6:01 am)
Any plans to make firebug compatible with mozilla toolkit ??
John Resig (August 12, 2008 at 7:06 am)
@Jesse: I have no idea if it is feasible to fix this – but, yes, it would be good to get major issues like this resolved.
@Peter Woods: All of the major work on Firebug Lite is being done by Azer Koçulu right now. I would argue that “nowhere near usable” is quite different from “didn’t support many Firebug API calls” but, yes, I’m sure Azer would be open to working on them. Please take the time to search for a previously-submitted bug or submit one of your own related to this issue.
@Mook: Yes, lots of jsd improvements are needed. John J Barton has filed a number of bugs asking for improvements to the debugger service.
@pd: Let’s hope we’re able to make some good progress here – it sure would be nice having a stable development tool again.
@Irakli: John J Barton has been working on Chromebug (a version of Firebug that works with Mozilla XUL chrome). He demoed it at the Firefox Summit the other week. We’re in the process of solidifying his (currently hectic) build process into something more manageable and then we’ll churn out regular builds for people to play with.
Robert Accettura (August 12, 2008 at 8:18 am)
Since you bring it up…
One thing that would be really great is if there was an easy way for extension developers to profile the performance of their extension.
I wonder if there’s a way either with some sort of extension to profile locally…
Or if some sort of service could be created to perhaps aid developers who use AMO to see how their extension impacts the browser in a few key areas.
Talos isn’t really practical for an extension developer. But I think quite a few could benefit from being able to see what their extensions impact actually is.
John Resig (August 12, 2008 at 9:31 am)
@Robert: At the Firefox summit a number of sessions were done to discuss how to best tackle issues of this manner. In one session it was proposed that a number of new DTrace hooks could be added to aid in collecting profiling information. The tricky part is that it’s fundamentally very hard to determine how much memory, cpu, etc. an extension is taking up because it is logically inseparable from the Firefox core (extensions effectively bleed into the Firefox tapestry). Any advances to Firefox profiling (such as the aforementioned DTrace) would aide extension developers as well.
jt (August 12, 2008 at 11:42 am)
Notably, doing #2 (building a set of test cases) will accomplish #1 (improve knowledge of firebug). It’s a shame that unit testing in JavaScript is (as far as I know) still so clunky.
Paul Irish (August 12, 2008 at 9:07 pm)
I’ve encountered the new firebug actually breaking my sites a number of times. Sometimes XHR related, sometimes more typical execution. It’s prevented me from moving to FF3 as my default browser for either clicking around or debugging.
And thus, the one thing I’m really scared about is when Mozilla pushes all FF2 users to FF3 with the forceful upgrade. Is there any about:config setting we can use to opt-out of the forced upgrade to FF3?
John Resig (August 12, 2008 at 9:12 pm)
@Paul: What is the version of Firebug that you’re using. I haven’t encountered anything that bad, as far as I know.
Eric Martin (August 13, 2008 at 9:36 am)
I upgraded to FF3 when it came out but have since reverted back to FF2 (or run both in parallel), mainly because of issues with Firebug.
I know that Firebug 1.2 is beta, but considering how vital it is to web development, the features of FF3 don’t outweigh having a usable version of Firebug.
Some of the more common issues are browser crashes, hangs and phantom breakpoints. The latter is especially bad. If I remove a breakpoint, Firebug will continue to break “around” that same location until I restart the browser.
I don’t want to sound to harsh…Firebug is a phenomenal product. However until it is stable (and usable), I won’t be using FF3 exclusively.
Brandon Jones (August 13, 2008 at 11:54 pm)
Is there any possibility at all for the ability for Firebug to work with an IE-Tab? I love Firebug to death, it’s easily the most useful tool I use when developing webpages, but it’s extremely irritating for me to program and develop things for Firefox, only to turn around and see that something doesn’t look right or doesn’t process correctly when I need it to. The ability to do this without having to install Fiddler, or go through Microsoft’s increasingly annoying Web Developer tools, which sucks for both DOM viewing and Javascript watching, along with the entirely non-existent HTTP Monitoring. Any help at all in this respect would be appreciated, but I recognize that you’re staffed and Mozilla, so this is perhaps one of the last of your concerns, but I figured I’d throw it out there anyway.
Andy Kruger (August 15, 2008 at 10:04 am)
I’m afraid I have to jump in here with a little nitpick about Firebug 1.2 as well. Back in the days of FF2 there were “Disable Firebug” and “Disable Firebug for this site” options that seem to be missing now. I’m guessing this is one of the features that got accidentally removed.
It’s not a huge issue, but I do find that sites like Gmail, Goodle Docs and Google Calendar are much faster without Firebug looking over their shoulders. I usually just run those in Mozilla Prism, but occasionally it’s nice to just go there in my primary browser.
I certainly wouldn’t, at this time, entertain the thought of not having Firebug.