
Let me start by saying that Firefox 3, on OSX, is a completely, entirely, different browser from Firefox 2 on OSX. It’s more responsive, it has native widgets, and a brand new theme. Considering that I (and most developer friends that I know) use Firefox – and use OSX, this should come as a much-needed respite.
Firefox 3, beta 2 was released yesterday, now is a perfect time to start playing around, testing your web sites, and getting a feel for the overall user experience of the new browser.
Here’s a couple things that you can do (specific to OSX):
Download Firefox 3.0b2 Drag it somewhere on your computer, rename it to something like “Firefox 3.0b2”, then drag it to your Applications folder so that it doesn’t overwrite your copy of Firefox 2).
Multiple Firefoxes Here is how you can run multiple versions of Firefox side-by-side, simultaneously. First, you’ll need to go to the command-line and navigate to where your Firefox is stored, and run it like this (tab auto-complete will help here):
$ /Applications/Firefox\ 3.0b2.app/Contents/MacOS/firefox -ProfileManager
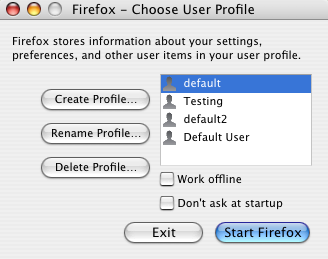
The above is important – Firefox allows you to run multiple copies of itself, with all of its critical information stored in different profiles. Thus, once you run the above, you should get a dialog that looks like this:

You’ll, probably, only have one profile listed (I have a ton, because I’m frequently running 3-4 different versions of Firefox for testing purposes). Click the ‘Create Profile…’ button and just jump through the steps. Once completed, selected your newly created profile and hit ‘Start Firefox’. You should, now, have two copies of Firefox running side-by-side.
Now, don’t worry about running that command-line statement – the profile manager dialog will pop up every time you start Firefox, from now on (unless you tell it not to).
The Sexy New Theme Now that you’ve started Firefox 3, it’s time to install Proto (the theme that will be enabled by default on OSX, once completed). That should be a quick install/restart.
If you don’t see the theme after the restart, go to Tools > Add-ons > Themes, select Proto, and hit ‘Use Theme’. That’ll require one more restart, but then you’ll be using the nice new theme in the brand-new version of the browser.
Enjoy!
Update: Getting Firebug working on Firefox 3 Probably the most popular extension for web developers is the incredibly-cool Firebug. However, the normal Firebug extension doesn’t work in Firefox 3, right now. There’s a separate Firebug side-project called “Firebug 1.1” (which will, eventually, become the true Firebug 1.1).
It’s easy enough to get going with this extension, just go to the Firebug 1.1. Download page, install the extension, and do a quick restart. You should be good-to-go!


Ryan (December 19, 2007 at 1:10 pm)
I love the killer robot! Will it make more appearances in other Mozilla products?
Chris Heilmann (December 19, 2007 at 1:11 pm)
How about for the OS-challenged people (windows) ?
John Resig (December 19, 2007 at 1:17 pm)
@Ryan: Ha – dunno! He is pretty awesome, though.
@Chris: I assume that the above would be nearly identical, in Windows. You would need to install Firefox 3 to a different directory from the default, then navigate to it on the command-line and run it with the -ProfileManager option. But after that, everything should be the same.
Christopher Finke (December 19, 2007 at 1:25 pm)
Something I don’t get is why doesn’t Firefox on Mac (2 or 3) allow checkboxes, buttons, and select menus to receive focus via the keyboard? The biggest annoyance with FF on Mac by far.
Rod Begbie (December 19, 2007 at 1:34 pm)
@Chris – Get the “Portable” version of Firefox from http://rdbgb.us/P0b
It allows you to run it without it even going near your existing settings. Then you can blow away its folder safe in the knowledge that nothing outside of that folder has been touched.
John Resig (December 19, 2007 at 1:36 pm)
@Christopher: This is due to the fact that Firefox respects the system’s keyboard access settings (which, by default, states that you should only tab between stuff like text boxes and links). You can change this by going to “System Preferences > Keyboard & Mouse > Keyboard Shortcuts” Then select “All controls” under “Full keyboard access” – and you should be good-to-go!
Rod Begbie (December 19, 2007 at 1:38 pm)
@Christopher — It behaves according to your Mac-wide settings.
To change the behaviour, open System Preferences, go to the “Keyboard & Mouse” pane, select the “Keyboard Shortcuts” tab, and enabled “All Controls” for Full Keyboard Access. You don’t even have to restart Firefox.
Larry Marburger (December 19, 2007 at 1:39 pm)
@Christopher if I recall correctly, that’s controlled by OSX in the Keyboard Preferences. Press Ctrl + F7 or go to System Preferences > Keyboard & Mouse > Keyboard Shortcuts tab. At the bottom of the tab, select “All controls”.
One note about Firebug. I imported my bookmarks and installed Firebug via the link above. After doing so, Firefox crashes when I “Show All Bookmarks”. Disabling Firebug stopped it from crashing.
I love the welcome screen. It would be awesome if it made it into the release version.
I am slightly disappointed that new Firefox’s search doesn’t use the new Leopard animation. I love that and it makes searching through gobs of text so much easier.
Christopher Finke (December 19, 2007 at 1:47 pm)
Larry, John, and Rod: Thanks! I just became 10% more productive!
Nate Koechley (December 19, 2007 at 2:16 pm)
Worked like a charm – thanks for the tips, John.
Thanks,
Nate
Off (December 19, 2007 at 2:25 pm)
I’m loving this skinning. Do people need to install proto.xpi to have that lovely skin? It’s kinda like Safari :D
@John Resig: What about RAM usage?
John Resig (December 19, 2007 at 2:34 pm)
@Off: Yeah, you have to install the extension in order to get the full theme, because the theme is actually quite advanced (it requires additional pieces of functionality that can only be provided by an extension). In a lot of ways, it is like Safari – only it looks better (imo). Especially within the context of Leopard.
Thus far, I’ve been seeing good results with RAM usage. I know that there’s been definite, good, progress at reducing the amount that’s used. Let’s hope it continues in that way, throughout the betas.
Craig Overend (December 19, 2007 at 2:55 pm)
John, as I read this piece a thought popped into my head: Now that Firefox is customizing to OS, will the brand suffer because it no longer stands out in uniform like it once did, or will the opposite happen as a result of user experience? Will be interesting to watch.
I just wonder how important the; “What browser are you using there?” questions are in helping drive new user adoption vs word-of-mouth. :)
John Resig (December 19, 2007 at 4:16 pm)
@Craig: It will be interesting. Although, I think it’ll have a really positive effect on the usage of the browser. If it feels more like a true, native, application – it’ll better be able to compete with the default native browsers (IE, Safari). I’m not sure if “sticking out” or “looking the same on all platforms” has ever really worked out well for an application (even look at applications like Photoshop or Word – they’re very specialized per-platform).
Robert Nyman (December 19, 2007 at 4:40 pm)
Thanks for the word! Short first impressions:
– Finally, native buttons in Mac OS X!
– The URL auto-complete feels way too bulky, and actually makes it harder to find where you’ve previosly been.
– The new way the “remember password?” works. It’s impossible to tab to, as opposed to the previous way of doing it in a dialog. To me, this is not good at all.
Kerwin (December 19, 2007 at 5:49 pm)
Thkx for the quick “tutorial” for installing it next to 2.something, real help!
George (December 19, 2007 at 7:15 pm)
Thanks for this. Very helpful.
I’m seeing quite high CPU usage on OSX 10.5.1 from the firefix-bi process when loading sites (around 50% on non-ajax sites and 90% on loading gmail). On a *very* benchmark measure I see around 30% for non-ajax sites and 60% for gmail for Camino.
Michael Jackson (December 20, 2007 at 3:01 am)
Thanks for this John! I tend to agree with Robert about the new URL auto-complete feature…way too bulky. It almost scared me when it popped up the first time… ;) Can’t wait to dig further in!
Scott (December 20, 2007 at 11:15 am)
Very cool. I have an problem though…
Now my normal Firefox won’t open a new window. Anyone else having issues after installing the beta?
Scott (December 20, 2007 at 11:18 am)
Found it. Conflicting plist file. Deleted and I’m back.
Jake (December 20, 2007 at 4:22 pm)
John:
Followed your instructions to the T… but looks like I fragged my FF2 install, when I select my default Profile from the Profile Manager FF3 loads instead of 2. Any hints on fixing this (NEED my plugins back).
– jake
MMJ (December 21, 2007 at 6:48 am)
I wanted to install Firefox b2 but didn’t want to give up Firebug. Thanks for the tip!
John Resig (December 22, 2007 at 3:49 pm)
@Jake & Scott: You can add an extra option to when you execute the Firefox binary from the commandline: -no-remote. Do that once for each binary and you should be able to run them both simultaneously (and allow your old one to startup as normal).
Jake (December 28, 2007 at 5:02 pm)
Ahhh… gracias… enjoying the warm glow of Firefox 2 once again.
Reid Kleckner (December 31, 2007 at 10:35 pm)
I thought that the Firefox 3 default themes would have something to do with the wireframes here:
http://blog.mozilla.com/faaborg/2007/11/15/the-shape-of-things-to-come/
Has that brand identity been put on the back burner while ramping up to Firefox 3? I really like the ideas put forward in that post about visual brand identity.
Bill (January 4, 2008 at 3:22 am)
Zoinks! This version is so much more responsive and snappier than FF2 on the Mac. My compliments to everyone involved. Thanks!
Phil Crosby (January 5, 2008 at 6:11 pm)
Great pointers John, especially the theme. Firebug is hanging on my FF3, but I’d rather run it away from my browsing instance anyway. Thank you.
David (January 11, 2008 at 6:33 am)
Hi John,
Thanks for jQuery!
I’ve noticed this error in Firefox: ‘function eval must be called directly, and not by way of a function of another name’
Haven’t looked into much as yet but it would appear to be related to using scripts packed with Dean Edwards’ packer.
Any thoughts on this?
Cheers.
David (January 11, 2008 at 7:02 am)
Yeah, just checked it – the uncompressed version of jQuery works fine, packed doesn’t.
Nate Aune (January 15, 2008 at 12:04 am)
Hi John,
Thanks for these instructions and congrats on FF 3.0. It’s a really great step forward in browsing experience.
I upgraded in hopes that FF3 would place nicely with Gmail. The problem is with the Gmail keyboard shortcuts. I used to be able to press tab-return, and then I could send the message, but now a dialog box appears that asks if I want to abandon my changes. I thought it was a FF extension that was causing this problem, but now that I’ve installed a clean FF, it’s still not behaving as expected.
Do you know what is causing this to not work, and if there is any workaround? I really want to use gmail without having to touch the mouse!
thanks,
Nate
Eric Skiff (January 15, 2008 at 12:19 am)
Heya John! I need to beta-test the clipmarks add-on with firefox b3 on mac tomorrow so this post caught my eye, and then I realized it was your site! Very cool to run across your stuff again now, considering I’m also working on putting together BarCampNYC3 as we speak.
Hope things are treating you well, it’d be good to catch up soon.
-Eric
David Groover (February 4, 2008 at 8:48 pm)
The only real missing piece that I see, not being an expert on Firefox, is that there is an ietabs plugin, that apparently does not work in beta three either yet. But, my really problem with that is it wont work on a mac anyway. OK
Sprocket999 (February 25, 2008 at 6:17 pm)
I’ve been using this FF3v3b for over a week now on a daily basis within a wide variety of browsing situations, and I have to say, this is the closest I’ve ever seen a beta feel like a finished piece of software. (For the record: Mac/PPC/10.4.9) I really like the smoothness overall, the outstanding, clear page scaling and the very sharp looking GUI. Sweet! This has become my browser of first choice — beta and all(!!)
kpss (February 26, 2008 at 9:20 am)
hi. i want ask a wuestions. Now i using firefox 2 and there is some aplication. if i download firefox 3, my aplications work in firefox 3.
thax for reply.
Michael Lee (March 9, 2008 at 2:04 pm)
Thanks for the tip. Saved me from screwing up my FF2 setup!
Sherwin Techico (March 12, 2008 at 6:28 pm)
Thanks, working on FF3b4
RichB (March 13, 2008 at 3:37 am)
Is it possible to enable -no-remote on OSX without using the command line each time? I want to launch FF2 and FF3 from the dock and have both run simultaneously.
Jonathan (March 13, 2008 at 9:22 am)
Great writeup on how to specify profiles to run with from the command line as well as other tricks for running side by side at the same time
http://www.tssci-security.com/archives/2007/12/09/simultaneous-firefox-profiles-used-to-guard-against-csrf-attacks/
Jon (March 28, 2008 at 11:08 am)
Anyone else getting constant crashes in beta 4 (OS X Leopard)? Almost every fourth page I load crashes the browser. I followed the above instructions and I’m running under a separate user profile than my Firefox 2 instance and don’t have any plug-ins installed. This better not be a sign of things to come. Firefox 2 is buggy enough.
Josh (June 8, 2008 at 1:09 am)
I just wrote up a short response to this wonderful posting by John. I had a slight bit of trouble at first running the command line stuff but I found a few other resources to help me along the way.
Maybe they will help
Bill (June 14, 2008 at 6:47 am)
Fantastic piece of work here, guys!
I too am unable to open a new window, and as our company uses Novell Groupwise which is a pop-up based mail system, I can’t read any of our intranet mail!
What to do?
The Bailey (June 18, 2008 at 10:07 am)
This all sounds very nice but here’s my problem : i install firefox 3.0 and it simply won’t open at all – i just get the crash manager telling me there’s a problem they want to report to mozilla…
i’m running 10.4 and quite frankly am not impressed!