I’m incredibly excited to take this opportunity to announce a new project that I’ve been leading here at Khan Academy: Khan Academy Computer Science.

We’re releasing a completely new platform that targets people with no programming knowledge and gives them an engaging and fun environment to learn in.
Over everything else we wanted to emphasize creativity and exploration and make it approachable for people of all ages, including young kids.
Sal Khan and I recorded a video giving a good introduction to what we’re releasing:
To get started feel free to visit the Khan Academy Computer Science site:
Explore, play around, and build something!
Jamie Wong, who worked on the CS platform this summer, has also written up a blog post on his experience developing the platform.
Methodology
Earlier this year I was working on an iteration of the CS platform which was heavily focused on structured curriculum leading towards exploratory projects.
Until I saw Bret Victor‘s mind-blowing talk on using a responsive programming environment.
After watching that video I couldn’t shake the feeling that what he presented was a fundamentally different way of approaching how to interact with, and learn how to, code.
In an environment that is truly responsive you can completely change the model of how a student learns: rather than following the typical write -> compile -> guess it works -> run tests to see if it worked model you can now immediately see the result and intuit how underlying systems inherently work without ever following an explicit explanation.
When code is so interactive, and the actual process of interacting with code is in-and-of-itself a learning process, it becomes very important to put code front-and-center to the learning experience.
Rather than starting Computer Science education off by explicitly teaching how a computer works or fundamental programming concepts (like variables, logic, control structures, etc.) you put the student into code of graduated complexity and encourage them to manipulate, explore, and write their own programs.
Once they start to explore and figure out things for themselves then they can begin to dig into all the explanatory tutorials and documentation that are provided to clarify how things work.
The desire to learn and understand can be a powerful accelerant for students and it’s something that is completely missing from almost all Computer Science education.
When I look back at how I became interested in programming, or ask other programmers about how they started to program, the answer is very frequently: “I was given a [Basic/QBasic/Python] compiler and a bunch of programs and I wanted to understand how it all worked so I could write my own!” It was only after digging in to the code that the student wanted to understand how to tackle certain programmatic challenges – but they then did so with great gusto!
The Khan Academy Computer Science program is a distillation of this process into it’s purest form: Directly encouraging experimentation, exploration, and creativity as a direct gateway to deeper learning.
How do we teach?
On the site we provide dozens of programs, at a variety of skill levels, across a number of disciplines (including art, mathematics, and science). We wanted students to find the niche programs that could capture their excitement while also being able to provide a direct line from normally theoretical concepts (such as algebra, geometry, or physics) towards direct evidence of their utility in a tangible medium that the student can control.
We provide a number of tutorials that cover concepts that come up frequently in the programs that we’ve developed (from programming concepts like variables and conditionals to other concepts inherent to the medium such as drawing and animation). These tutorials should cover most of the questions that students have when they’re just beginning to program and can be accessed at a student’s leisure.
I’ve talked before about how I think that JavaScript, and specifically learning how to code in-browser, is inherently a better way of learning. Reducing the complexity of getting started down to zero will result in more people learning. Additionally the ubiquity of JavaScript only serves to educate people in a language that will be generally useful.
I also feel that learning how to code in an environment where the output is visual and highly enticing can better excite the student towards wanting to produce, and thus learn, more. I feel that purely textual coding environments (or coding environments that favor textual output over visual output) serve as a highly uninteresting introduction to programming.

At a fundamental level we want the students using the platform to be self-directed learners, choosing to drive the direction of their education in a way that best suits their interests.
We’ve taken some steps to provides students with some level of possible direction which they could follow, if interested. For example when viewing an introductory program that only does basic drawing we encourage the student to explore variables or animation — ways of bringing their program “to life” which simultaneously getting them excited about attempting to learn those, comparatively, complex subjects.
We already have a number of programs for students to explore, and we will be adding many more (highlighting some of the best from the community as well). With that being said we don’t want to be the sole arbiter of programs that a student might find to be interesting. For this reason we’re working to put community, sharing, and collaboration as pillars of the platform.
We want students to work up to the point at which they feel comfortable writing their own projects. We’ve already seen some pretty phenomenal output from both people here at Khan Academy and from middle-school-aged students who’ve never programmed before.
Over this past summer we held a number of “Discovery Lab” sessions at Khan Academy in which kids of roughly middle school age did a number of learning activities. We had the opportunity to watch them interact with the Computer Science content and were blown away with what they created. In the first hour they were designing and drawing their own characters, in the second they had added in variables and were starting animations, by the end of the third hour they had functional draw loops and were adding in logic to control the animations.
We’ve never seen students of that age progress so quickly through such challenging concepts. It was noted that they were moving faster than most college age students taking a normal intro Computer Science course.

One project that I particularly enjoyed was made by a student who really loved Minecraft. He designed some characters from the game (drawing them using a number of points and rectangles) and then added in some user interaction. He made it so that you could control the the position of a creeper by moving your mouse, as it came closer to “Steve” he would start to hiss and blink, upon hitting Steve he would explode into a firey cloud. This was done over the course of maybe four hours and two days.
To say that I’m excited to see how people are going to use this platform is an understatement.
Coding Environment
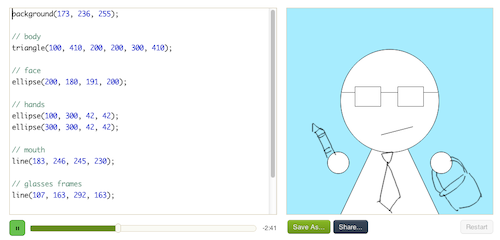
The environment is built around a two-panel view: The left being an Ace editor and the right being a canvas.
All of the user’s code is written using JavaScript and uses Processing.js to generate all the graphics.

All code is executed in real-time. Not only is the code re-run (which is relatively easy to do, just re-evaling the code) but the code that you change is live dynamically injected into the runtime — this gives you the ability to change variables, colors, or even functions on the fly without the program ever restarting.
We did a lot to try and take advantage of the real-time nature of the environment, giving the user all sorts of tools to adjust the code, and thus the state of the program as well.
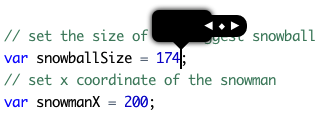
We have a number picker:

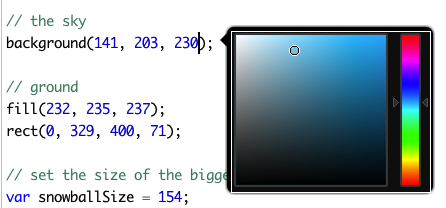
We have a color picker:

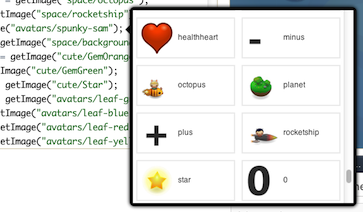
and we even have an image picker (using images from the always-excellent Lostgarden.com):

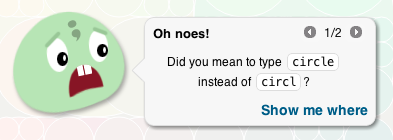
We’ve also put a lot of work into the error correction. We build off of the existing linting that we do to try and provide extra levels of hinting. We do spelling correction, provide argument suggestions, and try to make suggestions for common beginner mistakes.

In our experience students who’ve never programmed before can be left unattended using this environment and be able to resolve almost all of their issues via the error hints or the tutorials.
As it turns out it’s really, really, hard to build the real-time execution environment that Bret Victor proposed, in practice — even harder in a browser. I plan on writing many posts about the nuts-and-bolts of the implementation when we release the code-and-editor as Open Source (which should be soon).
To make the environment we have to use a lot of features that only the latest browsers support. For this reason we are only actively supporting Chrome, Firefox, Safari, and IE 9+. Chrome, Firefox, and Safari will have the best experience as they also have Web Worker support (which we make extensive use of).
Thankfully we’re able to make this hard call as less than 6% of our user base fails to match the above criteria — and that number is quickly shrinking.
Side note: One area of the implementation that would benefit from an Open Source library is some form of in-browser, pure-JavaScript, ECMAScript 5 linter. We use JSHint right now and we’d really appreciate being able to enforce true strict mode (JSHint’s strict mode support is rather limited in nature).
Collaboration and Community
With the Khan CS platform we wanted to provide an environment that effectively mimicked the best aspects of great programming communities like Github.
Students can always see the code associated with a project and it’s always displayed next to the output. Students can change any code they see and and save it to their own personal account (aka “forking” in the Github parlance).

(Note the authorship details and the “Based on” link with screenshot that shows up below a project that has been “forked” from another project.)
Community feedback and discussion is also large part of the benefit that we hope students will be able to derive from the platform. Students will be able to solicit feedback from others and have discussions within the context of their code. We’re not to the point of having line-level comments yet but we hope the initial discussion functionality will be very useful to everyone using the site.
To a large degree the Khan Computer Science platform is influenced by the Open Source communities that I’ve participated in: All the code is open, experimentation is encouraged, and feedback is easily provided. I feel that this particular environment is highly conducive to learning as you can easily see many ways of tackling a problem. You can also get feedback on your personal attempts, creating a tight feedback loop.
(I should note that we do have versioning baked in to the system as well but we haven’t exposed it yet, though probably will at some point.)
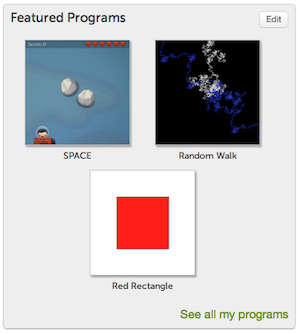
We also really wanted students to feel excited about sharing their work with others. We provide the ability to share it through traditional social media (Facebook, Twitter, and email) but also on the site and through their profile.

On a student’s profile they have the ability to choose some explorations that they wish to explicitly share with others. We want students to take pride in their best work and feel open to sharing it with the world.
Tutorials and Next Steps
While students exploring the content of the platform will certainly learn some things simply by exploring and manipulating code, we wanted to go a step further and provide tutorials and a clear narrative to help students better understand some of the complex subject matter that they’re seeing.
The primary vehicle for learning is through the tutorials on the site. These are unique in that they both behave like a normal code editor but also as a “video” player. All of the tutorials include audio walkthroughs (playing live from Soundcloud using their API), combined with live playback from the presenter, right in the code editor itself.

We wanted to have the playback take place directly in the editor to try and provide an experience for the student that was more immediate and tangible. Producing hard-coded video explanations or forcing the student to walk through step-by-step written instructions is both tedious and lacks interactivity. With this playback mechanism the student will be able to see the results live, exactly as they would always run in the editor, while also being able to pause the playback and manipulate, or copy, the code that they see. This ability to dig into the meat of a tutorial should serve to deepen, and reinforce, a student’s understanding of the subject matter.
In addition to the tutorials we have a large amount of documentation on Processing.js and JavaScript, all of which is written up and available in a code editor (again, for further exploration). All documentation is available on a dedicated page and beneath every code editor, making it an easy reference for students.

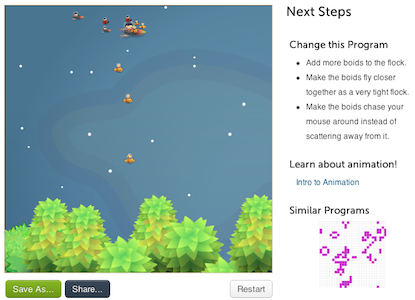
Next to many of the projects that are on the site we also provide some suggested “Next Steps” that the students can follow for some deeper engagement and learning.

We don’t explicitly evaluate the student’s work here and instead we encourage them to share their work with others, providing an external motivator to try and write the best possible code they can. With the active and excited Khan Academy community that already exists students will be able to receive constructive feedback on their work and make a number of improvements thereon.
One question is obviously: How much “Computer Science” do we actually teach? Obviously, right now we’re not teaching very much in the way of traditional Computer Science content, we’ve placed far more focus onto the platform and feel that a lot can be gained from just what we’ve already built. We’re still very early on in the production of content and will be producing much more, of increasing complexity, over the upcoming weeks and months.
We decided that it was much more fruitful for us to tackle the most challenging problem that exists with Computer Science education first: Getting people excited about programming. If we can get people excited about programming, and build (or point them to) the resources they need to learn more then we will have been successful.
Eventually I think we’ll work to effectively replicate the materials one typically finds in a “Computer Science 101” but in a way that is far more engaging and self-paced than what you would find at a traditional university.
So what’s next? We want to work on providing even more direction and tooling around students writing larger projects. We want to provide easy APIs around storage, network connectivity, and dependencies that will allow for some fascinating projects. Additionally we want to improve peer-to-peer and mentor-student collaboration, finding ways of pairing struggling students with skilled developers. Finally we want to produce a lot more content of a wide range of difficulties and topics.
We’re only just getting started and how the community responds to this release will largely help to drive the direction of the platform as a whole. Feedback is most welcome!
Thank Yous
This is the culmination of a bunch of work by a number of people and I want to take this opportunity to thank them — without them this project would not have happened and would not have come out as well as it did.
Most importantly I want to thank Jamie Wong and Jessica Liu — both of whom worked this summer on the Computer Science platform and have both made tremendous contributions in ways that I couldn’t have even hoped for.


Jamie primarily worked on the Khan CS platform, providing a superb level of quality and scalability that we’ll be enjoying for a long time. He provided contributions above-and-beyond what was needed and even helped to improve some of our development processes at Khan Academy. His expertise has been a massive boon to the project, quickly escalating it to encompass functionality that we didn’t even hope we’d be able to provide. In the short time he’s been with the company he’s already made a tremendous impact upon the organization.
Jessica worked on creating Computer Science tutorials, meticulously researching methodologies and iterating after gathering user feedback. The structure and content of the Computer Science curriculum is largely of her design (if you view some of the CS tutorials you’re sure to enjoy much of her expertise and wit). She also worked on improving the usability of the editor and the curriculum, making it far easier for newbies to get up to speed. Her innate understanding of a new programmer’s mind, combined with her ability to execute on a solution that will aide them has made the platform an incredibly effective tool for self-paced learning.
I strongly hope to have the opportunity to work with both of them in the future.
I also want to thank everyone at Khan Academy for their input into the design process and their help in creating the awesome projects you see on the site. I especially want to thank Sal Khan, Shantanu Sinha, Ben Kamens, Jason Rosoff, Ben Komalo, Ben Alpert, Tom Yedwab, and Mathias Hiron for their help and advice in making the platform what it is today.
I also want to thank the teachers and students at the Khan Academy Discovery Lab for being such willing, and excited, participants in experimenting with the Computer Science platform. Your feedback was instrumental in identifying many issues that we were able to make much better as a result.
And so, on that note, I hope you will all enjoy the new Khan Academy Computer Science platform!


Senthil Kumaran (August 14, 2012 at 12:40 pm)
Wow. so you had been working on this for the past 10 months. Really a worthy project. Congrats and Thank you!.
Gerard Braad (August 14, 2012 at 12:57 pm)
Would be great to have those parts open sourced yeah, since then they can be hosted elsewhere. Not every place has the same connectivity options… Especially here in China the site is slow or blocked (videos are unavailabkle for sure). Would be nice if this could be used on some of our classes… Thanks!
Dave (August 14, 2012 at 12:57 pm)
Absolutly amazing.
Geoff (August 14, 2012 at 1:03 pm)
Hi John,
Amazing and very attractive platform you guys have put together. As another user of the ace editor, (http://plnkr.co/edit/) I wonder if you guys have already, or plan to, open source your contributions to the editor.
Hope this catches on!
Gerry (August 14, 2012 at 1:08 pm)
Wow I’ve been a fan of you guys since the beginning and a fan of Bret Victor‘s ever since I saw that talk. Now this! That’s awesome. I just took a look at your intro to animation section and I love it.
I can imagine this will become the place to send anybody wanting to start programming.
Well done to all involved. :)
Anthony Mills (August 14, 2012 at 1:11 pm)
John, I remember watching Bret Victor’s talk and thinking, “Yeah, that works for the small group of cases he’s demonstrating, but it wouldn’t scale.” But you recognized something it would be useful for and did it! Way to go!
Hieste (August 14, 2012 at 1:11 pm)
Wow!
You got me excited! This marvelous designed cource and Eloquent JavaScript ( http://eloquentjavascript.net/ ) will be my pleasant JavaScript entry points!
Thank you!
RevFry (August 14, 2012 at 1:12 pm)
Thank you! This makes such a huge difference in the world. Having learning tools like this is phenomenal.
Alex Bradbury (August 14, 2012 at 1:34 pm)
Is an offline version on the cards? With the Raspberry Pi, we’d potentially want to distribute a locally cached version of this programming environment and materials, so it’s usable by those who don’t have internet access.
Will (August 14, 2012 at 1:35 pm)
This is going to help so many people. Congratulations!
I can/will just try it myself but I’m curious about what happens if a learner interacts with the code while the soundcloud streaming is taking place.
Eran (August 14, 2012 at 1:47 pm)
This is great!
Who is the narrator on the videos?
Doug Dahms (August 14, 2012 at 2:10 pm)
In the newly developed content to come, it would be really great to deeply integrate already existing math and science video topics into the CS curriculum. Imagine a student watching a video about DNA and then *creating* it through the CS tools.
kyle (August 14, 2012 at 2:27 pm)
i thought the computer science section was suppose to be for students around the world. in academic level.
was i wrong?
Reza Shahbazi (August 14, 2012 at 2:30 pm)
Awesome.
My son is going to turning into 12 years old.
I am going to create a new project from to finish.
This is going to be very interesting tool for kids.
Shuaib Nawaz (August 14, 2012 at 3:32 pm)
Really a nice platform for education. I love Math/Calculus tutorials. I am inspired from the quality of videos. By the way, what tools are used for preparing tutorials. I am inspired by the narrator what a grip he has on pointing tool.
Jesus (August 14, 2012 at 4:10 pm)
Great!
Just one point: the iPad app is not updated yet (and even browsing the web site with the iPad is not working properly). It will be available in a near future?
thanks John!
Wesley Kerfoot (August 14, 2012 at 4:25 pm)
So, how much theory is there going to be included? Will you cover topics such as programming language theory (PLT)? Functional programming techniques? etc…
Chris Hoffman (August 14, 2012 at 4:53 pm)
Keep pushing the envelope, John. So awesome.
Gabriel Florit (August 14, 2012 at 5:40 pm)
Congratulations! This looks like a great learning resource – looking forward to the github repo.
Regarding implementing Bret’s idea, I agree – it’s not an easy challenge. Some of us have made some progress (see http://livecoding.gabrielflor.it and http://enjalot.com) but the time modification / game engine is a bit tricky.
Gabriel
Andy (August 14, 2012 at 5:49 pm)
@Alex Bradbury, they have a repo on Github of the Khan Exercise framework, MIT licensed:
https://github.com/Khan/khan-exercises
Mike Walmsley (August 14, 2012 at 6:16 pm)
Really looking forward to the posts on nuts and bolts. Might give me a few good ideas for the CodeAvengers.com level 2 JavaScript course I am about to start working on!
Ehsanul (August 14, 2012 at 6:58 pm)
Versioning is cool, and ought to be exposed. A nice simple interface would be an infinite “undo” function, so that people don’t lose their working code and can get back to a good place to start over.
For redos, it’s also interesting to consider a tree-based system. When you undo to see everything you did and then make a single letter change, it’s not great to lose all your later redos. The metaphor of branches, and forking/merging may make sense here. But that’s probably overcomplicating it at that point..
Erick (August 14, 2012 at 7:02 pm)
Amazing! It’s a really worth and important project!
Belt (August 14, 2012 at 9:04 pm)
“Bret’s idea” of live/responsive coding has been preceded by a number of programming environments. Perhaps you should do a little research before you get all impressed with ideas that are really old hats.
Joe Warren (August 14, 2012 at 10:09 pm)
For those of you interested in a nice variant of this idea for Python, you might take a look at http://www.codeskulptor.org. This site is a browser-based programming environment for building interactive applications in Python and will be used in an upcoming Oct. 15th Coursera class on the same topic.
Kate C. (August 14, 2012 at 11:45 pm)
Belt-
I think he is saying he got inspired to develop the platform in this manner after hearing a lecture/speech from Bret. Obviously, he was not familiar with it before…and why would he “research” where the original idea came from? Why would it matter? It was original to Jason when he heard it from Brett.
And if the idea is so old hat, why aren’t there more learning platforms like this? I think this is great and I can’t wait to introduce it to my students. I have already thought of ideas on how to implement this in my math class this year.
And finally, why are you so nasty?
Manjunath Kaliyur (August 15, 2012 at 1:38 am)
John,
This is a fantastic idea. I was wondering how to introduce my 8 year old son to programming. Traditional programming models are hard for them to get.
He was very happy to get his first rectangle.
Venkatrao gali (August 15, 2012 at 2:33 am)
Great Work John.
Nate Haug (August 15, 2012 at 3:25 am)
Amazing work John! The Kahn Academy is a very worthy cause for your considerable talents. Enhancing the learning of a new generation of developers is incredibly important for everyone. I’m sure that we’ll see substantial returns in education based on your efforts. Cheers!
Wandspiegel (August 15, 2012 at 3:56 am)
I think a small, beautiful detail lost here is John Resig’s career path. As the creator of jQuery, he probably had his choice of which sexy SV start-up to go work at. He chose a non-profit that’s aiming to fundamentally improve his country’s education. Pretty admirable if you ask me, and perhaps more importantly, a slice of hope, that if one desires to, he or she can use his or her time to change the world for the better.
Harish Pillay (August 15, 2012 at 4:19 am)
Excellent read and thanks for making this happen. It is indeed a delight to see the progress the Khan Academy is making and into an area as critical a coding.
It is no longer the 3Rs. It is now 4Rs – Reading, wRiting, aRithematic and pRogramming.
Vikram (August 15, 2012 at 10:10 am)
My younger son is already taking to it like fish to water – repositioning, redesigning his pacman character in chompy.
Hope he emulates John’s skill and spirit of adventure.
Sincere thanks to Salman and Resig.
Jad Sarout (August 15, 2012 at 11:31 am)
I was really impressed by the Bret Victor video too and hacked up a quick real-time editor that same day for my course just the day after. Even with my very quick implementation (nowhere near what’s described in this post), I achieved impressive teaching results.
So I am incredibly impressed by your work, and thankful. This is just awesome! I’ll be sending loads of people there.
With this, I am off to do all the tutorials. Seems like fun!
Sue Jones (August 15, 2012 at 2:18 pm)
Really, really glad you and yours put in the hours to execute the “really, really hard” part. It looks awesome. Perhaps as someone else suggested this will carry over into other learning areas?
Jen (August 15, 2012 at 8:47 pm)
Thank you all so much for putting this together! I’ve never coded before in my life (I’m 24); despite toying with the idea of learning programming for the past several years, I was always too intimidated to get started. Actually, that’s similar to how I felt about math before finding Khan Academy, come to think of it.
Yesterday I decided to play around with the tutorials & environment y’all created, and they’re amazing! I never thought I’d be animating things and incorporating user interaction on my first day, but it was easy and intuitive. Jessica’s tutorials were incredibly helpful (and personable) when I got stuck, but much of what I needed I could work out for myself just by playing around. I stayed up till 7 AM, and the ensuing sleep deprivation was worth it! No sooner did I figure out how to do one thing than I came up with another idea I just had to try.
I was even moved to refresh my memory about parabolas (to make the moon I drew move across the screen in a symmetrical arc), so having the math videos and exercises right here on the same site was wonderful. I can’t say enough good things about this project and everyone who worked on it.
TVD (August 15, 2012 at 9:28 pm)
One day, Khan Academy Computer Science will help my kids develop in the craft we love. Thanks John!
Khan Academy Computer Science:
http://www.khanacademy.org/cs
Jestbill (August 16, 2012 at 1:04 am)
OK, I’m an idiot. What is the point?
If I start up Notepad.exe and type in “ellipse(270, 210, 200, 160);” my Internet Explorer will do exactly nothing.
Your “examples” seem worthless without some connection to an actual use of what has been demonstrated.
Ken (August 16, 2012 at 1:51 am)
Absolutely incredible. I’ve been pondering how to get our 10 year old learning how to write code so that he can eventually start working with micro controllers like the Arduino and PIC. This has been perfect for that… After the first day he’s already writing his own code from scratch, and has an enthusiasm that borders on obsession.
I don’t even have words for the tutorials… Jessica has a true gift for teaching. She could teach a penguin how to fly. I can’t possibly thank everyone involved with this project enough. Truly BRILLIANT! :)
Andy (August 16, 2012 at 11:09 am)
Bret’s demo showed a mapping between the code and the image (using the option key). Does John’s environment support this mapping feature?
Frank (August 16, 2012 at 11:36 am)
THANKS! I was really excited to hear that you joined Khan and now am incredibly excited to try this! Great Great Great WORK!
Dan Brickley (August 16, 2012 at 11:50 am)
This is beautiful, congratulations to all concerned – you’re off to a great start.
wishlist.add(“GLSL shaders, a la http://glsl.heroku.com/ ? “)
Miles H. (August 16, 2012 at 1:42 pm)
I was the one who made the minecraft thing, I’m so proud it was displayed! :)
Meni (August 16, 2012 at 3:04 pm)
Bravo!
This is what I dreamed of w.r.t. teaching. About F time :-)
You realize you created a new category of websites, do you?
John Kershaw (August 16, 2012 at 6:15 pm)
Tried this on my two kids (boy, 12, loves maths and computing / girl, 14, loves writing & drawing, dislikes maths and computing). They both loved it! He was digging into loops and functions, she was tweaking and sliding, making drawings and animations. BOTH CODING!
Thank you so much for your work on this. The world just changed :)
Joshua (August 16, 2012 at 11:11 pm)
Thanks so much for this, it will serve as a new standard of interactive computing within education. You have done an excellent job bringing the ideas of Brett Victor to a greater audience and for that you should be proud.
Any plans to implement the rest of his ideas presented within the talk?
http://vimeo.com/36579366
kaidez (August 17, 2012 at 8:07 am)
This is an excellent way of introducing CS and I commend you and the KA team for this. Will spread the word here.
Ruthon (August 18, 2012 at 10:05 am)
In 2010,you come to China beijing,I should go there to meet you !What a pity!
Maimouna (August 18, 2012 at 3:19 pm)
Thanks a lot!
Mark Ptak (August 18, 2012 at 8:12 pm)
Personally I love the fact that this was released almost concurrently with those Dan Meyer inspired parodies of the KA videos. I hope this timing was planned; if not even better. John, Sal, the Bens et. al. continue to amaze us all. Thank you for my kids generation.
Sebastian (August 20, 2012 at 1:16 am)
Sorry, but this is not computer science :P This is programming/coding!
Amjad Daoud (August 20, 2012 at 6:53 am)
I wonder why Processing.js has many differences from the HTML5 functions?! Would not this require learning so many versions of the same thing?
To support my view check out the completely HTML5 demo at this URL
http://www.csizer.com/csizerdemo.gif …
Many thanks
Robert Watts (August 20, 2012 at 12:06 pm)
Need to download the complete package. Missionary of 30 years and need to take this stuff to the field on a laptop. Need to make zip drives and store on hard drives so the rest of the world, without electricity (we use solar) and internet, can learn and keep up!
Help?
Thanks
Andrea Giammarchi (August 20, 2012 at 1:06 pm)
very nice project, respect and congrats to you and the rest of the team
Tetra (August 20, 2012 at 5:32 pm)
I’m with Robert Watts; I was looking to do these lessons alongside the videos in my own browser so that I could have a bigger viewport to play in. Got processing.js setup and the Canvas showing, but I’m not well-versed enough to be able to copy/paste the functions into my PDE file and have them work (is that even how I’d do it?). I’d really like the ability to be able to download the full package or fork the experiment over to something like JSFiddle or JSBin so I can start applying what I’ve learned immediately to my projects without the infrastructure implementations.
BT (August 23, 2012 at 2:15 pm)
Simply awesome!
bluszcz (August 28, 2012 at 5:57 am)
The problem with such sites, is that they are usually made by nerds who don’t really understand ‘normal people’ needs and expectations.
For example, going to “Basic alghoritms” we have only ‘expert one’:
http://www.khanacademy.org/cs/browse/basic-algorithms
Or it is just usability flaw?