The always-excellent Aza Raskin had a little bit of fun recently – inspired by my recent Processing.js work – to port the popular Context Free Art language to JavaScript, using Canvas.
Renamed Algorithm Ink the result is a complete way to programmatically generate elegant pieces of artwork. Aza took the result a step further and built an in-browser IDE, gallery, and real-time result viewing. It appears to work best in Firefox 3, from my initial testing.
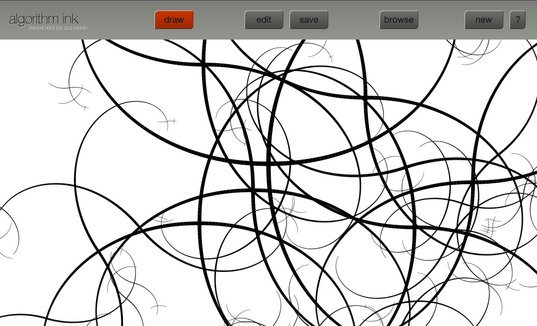
The result of one piece might look like this:

But that’s the beauty since you’ll likely never get the same piece of art twice. All works are seeded with a bit of randomness in order to create unique works. For example here is the CFA code that generated the above image:
startshape scale
rule scale{
SPIKES{ s .03 }
}
rule SPIKES {
SPIKE {}
SPIKE { r 90 }
SPIKE { r 180 }
SPIKE { r 270 }
}
rule SPIKE {
LSPIKE {}
}
rule SPIKE {
LSPIKE { flip 90 }
}
rule LSPIKE {
SQUARE {}
LSPIKE { y 0.98 s 0.99 r 1}
}
rule LSPIKE 0.005 {
SPIKE { r 90 }
SPIKE { r -90 }
LSPIKE { y 0.98 s 0.99 r 1}
}
rule MOUSECLICK{
SPIKES{ s .025 }
}
The code is quite simple – just a set of rules that are initiated and seeded based upon a few parameters. More information can be found in the Context Free Art documentation.
Of course the entire Context Free port is open source: contextfree.js. Looking through the source you’ll note that the result is much more math-heavy than Processing performing frequent matrix-based transformations to the display. The result, however, is that pieces written in CFA (as shown above) involve much less, obvious, mathematical calls and is a much-purer result.
I think this particular port shows a ton of promise: It shows that it’s possible to create elegant works using JavaScript while doing it in a completely standards-based way. I’m excited to see people start to play around with this – I think it shows a lot of promise.


Travis Parker (June 11, 2008 at 6:30 pm)
This is awesome. I love your work with processing – I showed some of the demos to people in my adobe-centric office and they had a hard time believing any of that was possible without flash.
It warms my heart to see that IDE page, Ctrl-U and see everything that’s going on.
Jason (June 11, 2008 at 7:48 pm)
Awesome. Yikes! I guess the genie’s out of the bag now.
Josh Rehman (June 12, 2008 at 1:56 am)
Hi John, very cool, thanks for sharing. I was wondering if you know of anyone who has plans to do a bezier fitting drawing app in JavaScript? I have a tablet PC and think it would be great to create vector graphics in a web page with no special plugins!
A couple of years ago Oliver Steele wrote a JavaScript Bezier library and it would be neat if computers/browsers are finally fast enough to take real time input from a tablet and apply smoothing in JavaScript!
Mark (June 12, 2008 at 3:26 am)
Someone should [remember to] submit this to digg after 3.0 comes out as it shows off some of the cool things that can be done, it’s fun and it will give those who were planning to upgrade one more reason to do so now.
Simon Otter (June 12, 2008 at 6:06 am)
It’s really slow in Opera.
Mike J (June 12, 2008 at 1:45 pm)
Simon – I’m using Opera 9.5 and it runs very smooth for me. =)
erostat (June 15, 2008 at 2:10 pm)
Works best in Firefox 3 indeed. I got a message saying “you are not using a standards compliant browser”. I’m using Firefox 2. That made me laugh.
Anyway, sounds neat.