A couple months ago, while attending the recent iPhoneDevCamp 2, I had the opportunity to speak with a number of developers who were doing JavaScript development on the iPhone.
One developer, Wayne Pan, showed me this weird bug that he kept encountering: He was using CSS Transforms to change the positioning of some elements that were contained within an iframe – but when he did this the elements would ‘jump’ outside the iframe and overlay its contents over the parent page.
I asked him to prepare a simple test case for me so that I could explore it further – anything jumping outside of an iframes’ confines is a huge no-no in browsers – it could lead to a form of a Clickjacking attack.
I did some more testing – I needed to confirm two things:
- Could a CSS transform, in fact, position an element outside of an iframe.
- Could one interact with the items that were placed outside the iframe.
I created two tests – one which utilized a link that I wanted to spoof and another that had a password input that I wanted to spoof. Both had the same basic principal: Assume that an iframe on a page (maybe a banner ad?) was malicious and wanted to trick the user into providing information, or visiting a certain page, when they interacted with the element’s contents.
The contents of the iframe’d page looked something like this (this is the link spoofing case):
<html>
<head>
<style>
.expand-with-transform {
-webkit-transform: translateY(-30px) translateX(-20px);
height: 400px;
width: 320px;
padding: 8px;
background: white;
}
</style>
</head>
<body>
I'm a banner ad.
<div class="expand-with-transform">
<a href="http://google.com/"
onclick="alert('Oops! Trust is broken.');">You can trust me</a>
</div>
</body>
</html>
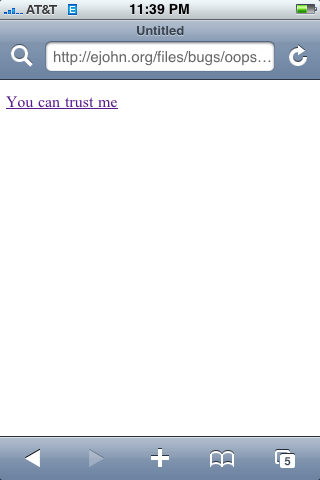
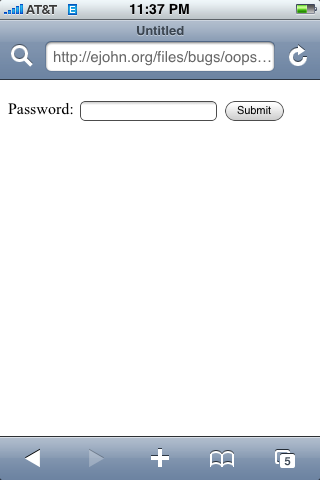
This is what the pages should look like (or look similar to them, at least) in MobileSafari – if the bug did not exist:


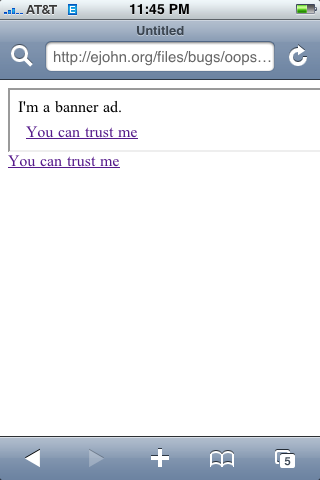
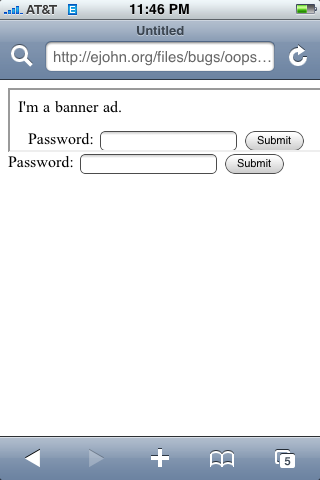
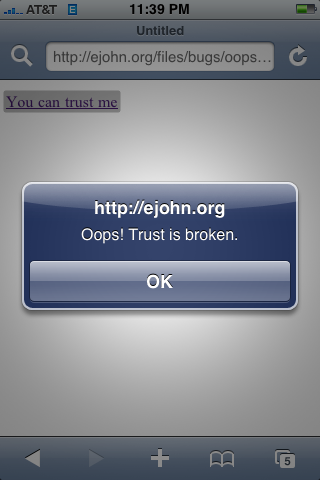
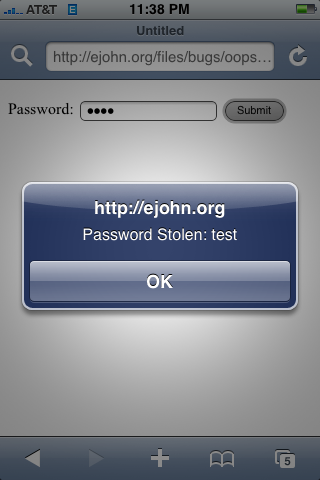
But this is what it looked like on the iPhone OS 2.0 (no other WebKit engine was effected):


Note that the iframe banner ad isn’t even visible when this bug is in play: The shifted iframe contents have completely overwritten the parent page. The user is oblivious to what is happening: The URL looks correct – and so does the link/password input – but it’s all being spoofed by the malicious iframe.
Interaction with the elements yields the spoofed results:


So while it’s obviously possible to override the complete pages’ contents it’s important to note that the contents shifted outside the iframe are not able to be interacted with — only the contents that still remain within the confines of the iframe boundaries. This makes it an ‘imperfect’ attack but certainly one that is still very potent. A smart phisher could easily work some magic to trick the user.
I should note that after I discovered all of the above I quickly submitted my findings to the Apple Security team. They deemed it to be very important and asked me to not write about it – which I did.
The other day they finally released iPhone 2.2 which included a fix for my specific issue.
CVE-ID: CVE-2008-4232
Available for: iPhone OS 1.0 through 2.1, iPhone OS for iPod touch 1.1 through 2.1
Impact: Websites with embedded iframe elements may be vulnerable to user interface spoofing
Description: Safari allows an iframe element to display content outside its boundaries, which may lead to user interface spoofing. This update addresses the issue by not allowing iframe elements to display content outside their boundaries. This issue does not affect systems prior to iPhone OS 2.0 or iPhone OS for iPod touch 2.0. Credit to John Resig of Mozilla Corporation for reporting this issue.
It’s great to see a fix for this problem come about quickly and efficiently – and if you’re still running an old version of the iPhone OS please be sure to upgrade!


Mike (November 23, 2008 at 10:25 pm)
Nice read. I need to show this to some friends at school who still use IE6–updates actually do matter.
Michael Schoonmaker (November 23, 2008 at 10:45 pm)
Mike – I couldn’t agree more. That, and the same people (businesses excluded) who still use IE6 may very well be more likely to fall for the scam to begin with. I’m stereotyping here, but I do think it’s a valid one.
Jason Petersen (November 23, 2008 at 11:25 pm)
Business excluded? Why do you think the businesses using IE 6 are any less clueless than the users doing so? It’s a horrid product and to persist in using it is nothing short of willful ignorance.
Good succinct post John. I have been reminding all my friends to grab the 2.2 update (because walking directions, etc.), but this is a good reminder that it’s a security update too.
The Apple release was uncharacteristically transparent. I was happily surprised to see the developer of my favorite JS tool listed as a bug reporter for my favorite mobile platform.