The final version of Firebug 1.2 has been released. The release should be up on the Mozilla Add-ons site today, but it’s also up on GetFirebug.com right now.
John J Barton and Jan Odvarko put a ton of work into this release (you may have noticed the rapid-fire series of beta releases last week – just trying to smooth out the rough edges).
There have been a number of improvements made (not to mention countless bug fixes). Some of the major points of this release include:
Firefox 3 support.
If you’ve been using the Firebug 1.2 betas you’re already on top of this. Now is a good time to verify the version of Firebug that you’re using. Go to Tools > Add-ons in Firefox and see what version of Firebug you’re running. If it’s anything other than 1.2.0bX (where X is a number 1-15) you’ll need to forcefully go to the above Firebug URLs and install the new version (the auto-update isn’t working for older versions). The most common report of Firebug problems has been related to running Firebug 1.1 in Firefox 3 – which is a mess (hence Firebug 1.2).
Quality Improvements.
The Script panel (the JavaScript debugger), the Net panel (network monitoring), and Console panel have all seen considerable updates. They’re all much more performant and have a huge number of bug fixes.
Specifically the Console panel has seen a number of security improvements. We’ll be discussing the specific nature of these changes once everyone has had enough time to upgrade to Firebug 1.2.
A list of all the bug fixes can be found in the full release notes.
Selective Panel Enablement.
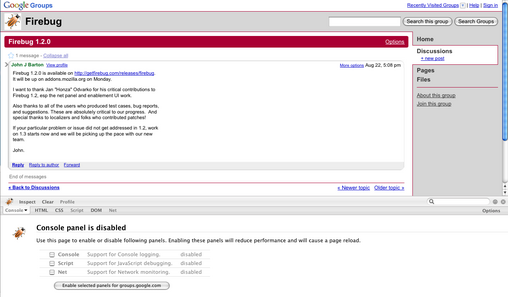
This is the most drastic UI change of the release. It’s also a, seemingly, bizarre addition to the extension. When you now click Firebug for a site you’ll encounter an interface that looks something like this:

Some back story is needed in order to explain why the extension is now set up in this manner. These three panels (Console, Script, Net) have the potential to incur a great deal of overhead into any web sites that utilizes them. There are two pain points, in particular: The Mozilla JavaScript debugger and network monitoring.
The Mozilla JavaScript debugger is used in two ways in Firebug: First it is used in the Script panel (to debug JavaScript code, naturally), second it is used to figure out where JavaScript errors are coming from in the console. Network monitoring is, naturally, used for the Net panel.
Here’s the important point: The Mozilla JavaScript debugger and network monitoring are both global to Firefox not localized to a single window or tab. This means that when you enable a panel, such as the script panel, it will turn on the JavaScript debugger for all JavaScript code in Firefox.
Rob Campbell has run some initial numbers and has found that, simply, enabling the script panel anywhere in the browser immediately slows down all JavaScript execution by 25% – for all JavaScript on all tabs in the browser.
We don’t have solid numbers on the networking monitoring overhead yet but we imagine it to be much less, although still occurring on a global all-tabs scale which isn’t desirable.
The important question here is: What is being done to stop this?
First, it must become necessary to not incur any overhead when using the console panel. This is a ubiquitous part of Firebug and any global overhead presented by it must be removed. This can be done but not without some internal API changes to how Firefox handles and reports error messages. We hope to have something introduced in an upcoming version of Firefox so that we can compensate appropriately in Firebug.
Second, the JavaScript debugger must be improved. A number of bugs have been filed on this subject and we hope that some of them will make their way into upcoming versions of Firefox (Firebug will be able to immediately improve when that happens). Specializing the debugger to only work against a single tab at a time may not be possible (based upon how Firefox works, internally) but if it is that will be an immediate benefit. Of course, any performance improvements to the debugger will always be helpful.
Finally, the overhead of network monitoring (if there really is that much – we haven’t run performance analysis her yet) needs to be diminished in any way possible.
All of these things are points that the new Mozilla Firebug team is trying to tackle for the upcoming Firebug 1.3 release.
Who enabled me?
Taking in to consideration the above performance points (namely the fact that enabling the Console, Script, or Net panels have the potential to incur a global overhead on all browser tabs) a feature was added to help you minimize your use of the panels in errant tabs.
If you position your mouse over the Firebug icon, in the Firefox tray, a tooltip will pop up telling you two things: The version of Firebug that you’re using and which tabs have some Firebug panels enabled in them.

It should be noted that the Firebug will be a gray color if no tabs currently have a Firebug panel enabled at all.
Using the above tooltip you can now go in and selectively disable any panel usage that you are no longer utilizing.
Suspend/Resume Firebug.
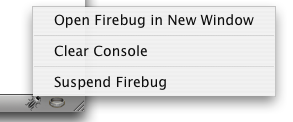
Of course, when using the above tooltip (or seeing that the Firebug icon is lit up), you’ll just want to suspend all use of Firebug panels straight out without having to poke-around each individual tab.

A new Suspend/Resume menu option has been added that will suspend/resume all active panels. This is a one-click way to keep Firebug in check.
So what’s next for Firebug? I discussed some of the performance auditing that we were doing recently and that will be continuing.
Specifically, however, we plan on releasing some minor updates to Firebug 1.2 to quell bugs and improve performance (there will likely be a 1.2.1 release coming soon).
As I mentioned before, Firebug 1.3 is going to be all about performance, quality, and testing. Firebug is the de facto tool for web developers and we need to make sure that its quality does not wane and that we tackle performance head-on (with the eventual goal of having a seamless web development experience).


Ray (August 25, 2008 at 9:37 am)
Great work John!
James (August 25, 2008 at 9:40 am)
Awesome work John and the rest of the team… I knew good things would come of you joining the firebug team! :)
Pedro Rogério (August 25, 2008 at 9:42 am)
Wowwwwwwwwwwwww man, it’s cool. Thanks.
Lucian Lature (August 25, 2008 at 9:55 am)
Long live the FireBug team!
Andy Ford (August 25, 2008 at 9:55 am)
@John Resig
I noticed that since Firefox3 (on Mac at least) started letting the OS draw form buttons/input[submit] (at least that’s what I presume it’s doing) that now you do not get a menu when right clicking those elements. It makes inspecting buttons a little extra work, but not too big of a deal.
This would seem to be a quirk of Firefox rather than Firebug, but seeing as you’re a sort of “insider” to both Mozilla and Firebug, I’m wondering if there is any chance this might be corrected at some point.
Thanks!
John Resig (August 25, 2008 at 10:02 am)
@Andy Ford: Huh, that’s an interesting discovery. It seems like that might be a bug (? if it even is a bug?) in Firefox 3. I’ll have to double-check, it’s very possible that this was done by design. Thanks for the heads-up.
Michael Bailey (August 25, 2008 at 10:44 am)
@John Resig
Awesome. Is there documentation on how to use Firebug to debug/inspect chrome (for extension development)?
Thanks!
Brian King (August 25, 2008 at 10:47 am)
Is ChromeBug definitely off the agenda?
https://wiki.mozilla.org/Firebug#Issue_194_-_Firebug_should_be_able_to_inspect_chrome
Prakash (August 25, 2008 at 11:02 am)
@John Resig, @Andy Ford:
I see this problem on FF3 Linux too. I am running FF 3.0.1 on Ubuntu Hardy (Firefox installed from official site, _not_ the ubuntu-packaged version)
Prakash (August 25, 2008 at 11:03 am)
BTW, John, awesome work by all involved. Just want to thank you and others for making the web a better place.
Ben Atkin (August 25, 2008 at 11:07 am)
Thanks for the great work!
I run two instances of Firefox — one for general use and one for development use. I have a different profile for each of them. I have Firebug installed on both profiles, but I generally only use it on my development profile.
It would be nice if there was an option to keep all panels enabled all the time, as I would like to put that into place on my development profile. I know not to run things like GMail on my development profile unless I’m running it specifically for using Firebug with it.
I’ve found this to be a good solution. It requires extra memory to run two Firefox instances, but I have plenty of memory on my development box and find the overhead to be well worth not having to worry about turning Firebug on/off anymore.
Rene Silva (August 25, 2008 at 11:20 am)
Great Work!!! .One little problem I have is when I see what’s inside of an IFrame element, when it refreshes the content on the HTML inspector is not actualized.
Ben Atkin (August 25, 2008 at 11:22 am)
I figured out how to enable Firebug globally — I just have to click Enabled on the drop-down menus in the tabs. Never mind about that suggestion.
John Resig (August 25, 2008 at 11:24 am)
@Brian King: Chrome inspection is being handled separately (in a new extension called Chromebug). We’re hoping to release it this upcoming quarter – but Firebug is a priority for us right now.
@Prakash: Good to know about the buttons, it must be by design, then.
@Ben Atkin: Glad you found the solution! There are new things in Firebug that I’m still finding out about, myself.
@Rene Silva: “When it refreshes the content” – when what refreshes the content – the parent page? The iframe page itself? Firebug?
Steve Loeppky (August 25, 2008 at 11:35 am)
Thanks for this post. Very insightful. This explains why if I have Gmail open in a tab (which performs very poorly with JavaScript debugging enabled) and are debugging an app in another tab, that the whole browser can grind to a halt. I like Ben Atkin’s idea of having two profiles. I will try that…
Voyagerfan5761 (August 25, 2008 at 11:36 am)
Wow, do those improvements sound awesome! I can’t wait to upgrade.
Voyagerfan5761 (August 25, 2008 at 11:39 am)
Urgh. Sorry for the double post, but I just have to say that I’m slightly disappointed that I can’t run the new version in Firefox 2. It will probably make me look into upgrading to FF3 much sooner, though. I should check my extensions to see which ones still haven’t been made compatible. Are there any tools for doing so besides just running my current profile in FF3 (sorry again for being off-topic)?
benoit (August 25, 2008 at 11:51 am)
Much love to the firebug team.
Thanks a lot !
Firebug changed my life :-)
Nicolas (August 25, 2008 at 11:57 am)
You people save us so many hours of pain. We love you!
John Resig (August 25, 2008 at 11:59 am)
@Steve Loeppky: I provide some more details on how to setup Firefox profiles in an old post of mine, hope it helps.
@Voyagerfan5761: We’re working on the final details to releasing Firebug 1.2 for Firefox 2. I suspect that we’ll have a release out, on addons.mozilla.org, within the next week or two pushing current Firefox 2.0/Firebug 1.0/1.1 users to upgrade.
Mark Haugen (August 25, 2008 at 12:48 pm)
Great work John. Firebug is a godsend.
Is anybody else experiencing a firebug repaint as they step through js code? Every time I step over a line of code the entire Firebug interface repaints. It’s rather distracting.
Gordon Mohr (August 25, 2008 at 1:18 pm)
This statement causes me a little unease: “Specifically the Console panel has seen a number of security improvements. We’ll be discussing the specific nature of these changes once everyone has had enough time to upgrade to Firebug 1.2.”
Are there vulnerabilities that make it important to upgrade before exploits appear in the wild?
John Resig (August 25, 2008 at 1:37 pm)
@Gordon Mohr: It may, yes. We’re strongly recommend that everyone upgrade. We’ll be sending an update to those that are using Firefox 2 with Firebug 1.0 or 1.1. A lot of the old Firebug code didn’t make security a priority and the team has been working to fix this.
Ariel (August 25, 2008 at 2:07 pm)
“slows down all JavaScript execution by 25%”
It’s a lot worse than that – go to google maps, or digg and wait minutes (not an exaggeration) instead of seconds.
Behrang (August 25, 2008 at 4:55 pm)
There’s a bug in FF3 that makes it almost useless to use Firebug. For more information please see:
behrangsa.jaiku.com/presence/40874736
and
http://www.google.com/search?hl=en&safe=off&client=safari&rls=en-us&q=Firefox-3+Firebug+permission+denied&btnG=Search
Sven Helmberger (August 25, 2008 at 6:23 pm)
Awesome.
Rene Silva (August 25, 2008 at 8:08 pm)
Sorry, I got confused. I’ll explain it anyway.
This is the situation, you have an iframe on your page with no code inside it:
http://rene.sil.googlepages.com/Firebug1.png
You can see its inside code with Firebug.
Then the code inside the iframe changes, lets suppose that I send a file via this iframe and I got an answer from the server side:
http://rene.sil.googlepages.com/Firebug3.png
But Firebug still sees the first one.
This one is only if you haven’t checked the iframe code already:
http://rene.sil.googlepages.com/Firebug2.png
Firebug it’s my favorite tool for debugging, you guys rock.
design (August 25, 2008 at 8:12 pm)
I guess I’m betraying my idiocy here, but what *is* Firebug? I read that whole post, and all I can figure out is that it has something to do with performance/security/debugging and Firefox. At first, I thought it was a debugger, but then it says that it uses the Firefox JavaScript debugger. The only concrete mention I can find of what it does is slow down all JavaScript execution by 25%. I’m sure there’s something good that it does for that tradeoff, but I have no idea what it is. Clicking around elsewhere on the site, I don’t see Firebug listed in the Projects page, I don’t see any other posts that describe what it is. Aaaugh!
temp1abc (August 25, 2008 at 8:14 pm)
Awesome! The only thing I could think of is a pulldown menu on context (rather than just auto-complete) on CSS items, like Diavolo is attempting.
Voyagerfan5761 (August 25, 2008 at 11:26 pm)
@John Resig: Oh, OK. Phew! I thought I was being such a dinosaur by holding out, too. Actually I suppose I still am…
Mr. Fussyfont (August 26, 2008 at 12:33 am)
“If it’s anything other than 1.2.0bX (where X is a number 1-15) you’ll need to forcefully go to the above Firebug URLs and install the new version.” Huh? Doesn’t “b” mean beta? I tried upgrading both ways, and all I get is 1.2.0. Is that the right version?
Grant Hutchins (August 26, 2008 at 1:36 am)
Please update the big install link on getfirebug.com to say “Install 1.2” instead of “Install 1.2 Beta”
Or maybe just say install? :)
Getfirebug.com is almost always out of date. It could use some attention and care.
Thanks for all the hard work! I’m excited to see the progress! :)
Network Monitoring Guy (August 26, 2008 at 2:56 am)
Hi, thanks for the Firebug 1.2 short review.. Now it is becoming more clear for me :)
Philippe Lhoste (August 26, 2008 at 4:29 am)
Good news!
Indeed, for a while I blamed Firefox (v.2 at the time) to be a glutton for memory (since I used lot of tabs in 2 to 3 windows). Then I found out it should be Firebug, but since it became so essential for Web development (or even for casual site inspection/fixing), I hadn’t the heart to uninstall it. I am glad it is sorted out.
Note that I had lot of issues on deviantART, a site which heavily relies on JavaScript and Ajax. In some occurrences, I had to disable FB to perform some actions (although they sorted out that).
I appreciate the hard work and dedication you put in this tool. Thanks!
Maximus (August 26, 2008 at 6:05 am)
WOW! Great!
Dave (August 26, 2008 at 6:07 am)
The suspend feature looks great. Just tried it and it seems to make FF a bit faster. Once when I unsuspended it showed the HTML from a different tab, but I can’t get it to repeat that now.
The “who enabled me” is great too. Mine says I have 17 enabled tabs open!
Thanks for all the hard work.
Andi (August 26, 2008 at 11:31 am)
You have found now a very cood compromise between performance and our need to hack any website! Thank you for this piece of art.
Paul (August 26, 2008 at 1:49 pm)
Is there a keyboard shortcut for suspend/resume?
jay (August 27, 2008 at 1:48 am)
You guy’s did a great job. I can not believe I worked years without having this great tool! And the little bug I found, (issue 760), has been fixed too. Thanks!
Alex (August 27, 2008 at 2:34 am)
Stack traces have been completely broken for me for the last couple of versions. Whenever I get an error and try to check the trace, or do a console.trace(), FireBug tells me:
“Firebug failed to get stack trace with any frames”
Is this a general problem? Is it just me?
It seems to be mentioned here:
http://code.google.com/p/fbug/source/browse/tests/issues/issue796.html?r=875
Chooping boards (August 27, 2008 at 8:48 am)
I use a firebug, this is a useful tool.
SD (August 27, 2008 at 6:16 pm)
@Alex
I have the same issue. I haven’t been able to see stack trace for a while now.
Also, I use jQuery to include scripts dynamically. If I have “debugger;” in an included script then Firebug stops the script execution and shows the watched variables etc but not the script contents. This is a huge problem since I cant see which line is being executed when I use step in/out etc.
Latest Firefox, Firebug and jQuery.
Stephen (August 28, 2008 at 6:41 am)
Thanks for all the hard work by everyone involved in Firebug 1.2.. . it’s one of those tools that i simply couldn’t live without as it make my job as a programmer so much easier
jerone (August 28, 2008 at 10:29 am)
Aldo I really like the new FireBug, I’m having some problems in debugging with GreaseMonkey. Anyone else having problems with objects and nodes in FB?
oé (August 28, 2008 at 4:55 pm)
great work !!
will (August 29, 2008 at 11:58 am)
I think I have a bug: When Firebug 1.2 is enabled (as in en/disabled add-ons, not enabled/suspended) my ‘s are display:inline.
Firebug shows display:inline in Computed Styles, but I cannot find where the style is coming from. The element is not inheriting a display property, and specifying p{display:block} in my stylesheet does not fix the problem.
The only way to restore display:block is to put it in the style attribute.
Am I crazy?
Thanks for the awesome tool.
will (August 29, 2008 at 12:07 pm)
Sorry, I found the proper place to post bugs. Duh. Please disregard.
Voyagerfan5761 (August 30, 2008 at 12:38 am)
Now that I’ve upgraded, I have a couple of comments. First of all, it’s not intuitive to figure out how to disable panels once they’ve been turned on for a page. Second, Firebug is interfering with the keyboard shortcut I used to use to Undo Close Tab in Tab Mix Plus (Ctrl+F12). Can that be configured?
Andi (August 30, 2008 at 9:30 am)
Hey,
one idea: It would be great if the manual Firebug’s console inputs were cached. So you could auto-complete your script to make it easier to fill in older hacks you made.
What about this feature?
Andi
Mark Young (September 2, 2008 at 6:25 am)
Fantastic news about the future of Firebug. It’s a fantastic tool now and I look forward to any future improvements made.
Thank you,
Cheers,
Mark
Gabriel (October 8, 2008 at 8:08 am)
Great news! FireBug is one of the best Mozilla Plug-ins I’ve ever seen.
Joe (November 10, 2008 at 12:32 pm)
Great work… I find the UI changes very confusing though. I installed 1.2.1 on a freshly installed dev machine and thought I must have accidentally grabbed a very early version of Firebug.
Patrick Kaeding (December 11, 2008 at 8:22 am)
A few people asked about customizing the keyboard shortcuts in Firebug. I wrote a patch that lets you configure the shortcuts for the debugger execution control, if anyone is interested. I posted an XPI and a brief discussion on my blog at http://blog.kaeding.name/articles/2008/12/11/customize-firebug-shortcut-keys