I’ve been waiting to blog about this for a long time now. A fantastic new improvement to Mozilla’s JavaScript engine (SpiderMonkey) has landed. Code-named TraceMonkey this engine utilizes a techniques, called trace trees (PDF), which adds just-in-time native code compilation to SpiderMonkey.
A major goal of the project has been to set JavaScript up to compete with natively-compiled code, rather than simply against other interpreters. This means that we’re starting to see speeds that are completely out of this league when it comes to performance.
Results and Try it Yourself
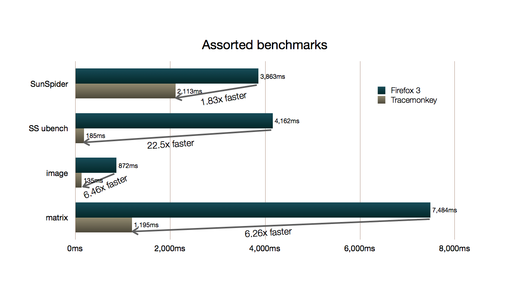
Here are the results from four benchmarks to give you a taste:

(Graph courtesy of Brendan Eich.)
The tests are:
- SunSpider, 1.83x faster (released by the WebKit team)
- SunSpider ubench, 22.5x faster (released by the WebKit team for testing Squirrelfish)
- Image Manipulation Demo, 6.46x faster (Change the contrast and brightness of images dynamically)
- Matrix Manipulation, 6.26x faster (with the Sylvester JavaScript library)
If you want to try these out for yourself, just snag a nightly of Firefox 3.1, open about:config, and set the following preference to true:
javascript.options.jit.content
You should be, happily, in just-in-time tracing land. It’s still buggy (hence the reason for hiding behind the preference wall) but it should be good enough to handle most web sites.
What’s especially exciting is that this code is working on x86, x86-64, and ARM – which means that these improvements won’t be limited to just the desktop – you’ll be able to receive them on your mobile devices as well.
How Tracing Works
In simple terms tracing works by watching for commonly-repeated actions (such as loops, function calls, or type checking) and tries to optimize their resulting native code into the lowest number of actions. The premise is rather simple – and it’s an advance that we’ll probably see proliferate to many interpreters and engines in the upcoming years.
Andreas Gal published a paper (PDF) on the subject and Brendan Eich has written up a TraceMonkey-specific explanation.
Some of the improvements made by tracing include:
- Function Inlining: Removing the overhead of function calls by simply replacing them with their resulting native code.
- Type Inference: Removing checks surrounding common operators (like “+”) when the types contained within a variable are already known. This means that the engine will have already pre-determined, for example, that two strings need to be concated when it sees the “+” operator.
- Looping: The overhead of looping has been grossly diminished. It’s one of the most common areas of overhead in JavaScript applications (common repetition of a task) and the constant determining of bounds and the resulting inner code is made negligible.
The code for this project has come from a number of places – one of which is coming from some code contributed to Mozilla, from Adobe: Tamarin Tracing, specifically the nanojit code that’s able to work a lot of this just-in-time magic.
Development
The work began just about 60 days ago, working with Andreas Gal of UC Irvine, to integrate the nanojit technology into Spidermonkey. You can hear more about the development from those that were involved: Andreas Gal, Mike Shaver, and Brendan Eich.
The full code can be found in the TraceMonkey mercurial repository (the commit to merge TraceMonkey into Mozilla core is massive, clocking in at about 4MB).
If you want to try running your own copy of TraceMonkey on the command-line, just follow the steps outlined here.
There is still a ton of work to be done. The incredible speed-ups that we’re seeing are only just the beginning. A lot can be done to improve how registers are currently being allocated which will provide even more speed-ups.
Right now there isn’t any tracing being done into DOM methods (only across pure-JavaScript objects) – but that is something that will be rectified. Being able to trace through a DOM method would successfully speed up, not only, math and object-intensive applications (as it does now) but also regular DOM manipulation and property access.
Ramification
So what does this all mean? It means that JavaScript is no longer confined by the previously-challenging resource of processing power. With this improvement it’s leap-frogged any sort of traditional and has gone head-to-head with computationally-powerful languages like C.
I fully expect to see more, massive, projects being written in JavaScript. Projects that expect the performance gains that we’re starting to see. Applications that are number-heavy (like image manipulation) or object-heavy (like relational object structures).
One area that I’m especially excited about is in relation to Canvas. The primary thing holding back most extensive Canvas development hasn’t been rendering – but the processor limitations of the language (performing the challenging mathematical operations related to vectors, matrices, or collision detection). I expect this area to absolutely explode after the release of Firefox 3.1 as we start to see this work take hold.
Seeing releases like this are absolutely exciting for me. JavaScript is absolutely the little-language-that-could – continually routing around any of its short-comings and blowing away all of its expectations. I look forward to using it for many, many, years to come.


Steve Streza (August 22, 2008 at 4:42 pm)
How’s the performance compared to WebKit/Squirrelfish?
Jeff Haynie (August 22, 2008 at 4:45 pm)
Wow, that’s pretty excited news for all of us RIA developers out there trying to push the limits of javascript heavy applications. Great job!!
Bertrand Le Roy (August 22, 2008 at 4:46 pm)
Nicely done. I hope this will force everyone to give us near native perf for JS. This is going to be great. Thanks.
John Resig (August 22, 2008 at 4:50 pm)
@Steve Streza: Well, considering that Squirrelfish was “only” 46% faster than Firefox 3 at the SunSpider test – and the current TraceMonkey code is already 83% faster than Firefox 3 – it’s pretty safe to say that TraceMonkey does to Squirrelfish what Squirrelfish did to Spidermonkey. It’s a game of leap frog and we’re seeing tremendous results.
Voyagerfan5761 (August 22, 2008 at 4:52 pm)
Wow, that’s awesome! I can’t help but think how blazingly fast apps like Google Docs (which has been really slow on my machine since the introduction of colored labels) and Gmail (sometimes sluggish) will run once TraceMonkey is made the default JavaScript engine in Firefox.
Iraê (August 22, 2008 at 5:08 pm)
This is indeed awesome!
I just can’t wait to see these improvements and especially when the DOM improvements arrive!
Folder (August 22, 2008 at 5:16 pm)
Folding @ Home!
Adam Sanderson (August 22, 2008 at 5:17 pm)
Just out of curiosity, could someone explain what the relations between tamarin-tracing, spidermonkey, and tracemonkey are? It’s getting difficult to keep track of all of this ;)
Rizqi Ahmad (August 22, 2008 at 5:20 pm)
OMG!!! this is just great!
Would it mean a K.O. for squirrelfish?
Oliver Saunders (August 22, 2008 at 5:20 pm)
Wow John, this is amazing stuff. JavaScript’s performance, especially stuff to do with the DOM, has always been a limiting factor for me. These are exciting times indeed.
Although JS is never going to replace the server-side website completely, not if you care about accessibility anyway.
Michaël Lecerf (August 22, 2008 at 5:27 pm)
These are amazing news. Firefox 3.1 is going to be really incredible (at least for developers).
I suppose this means that we should expect the
javascript.options.jit.contentoption to be enabled by default in the final release of Firefox 3.1, right?Alex Russell (August 22, 2008 at 5:29 pm)
current version seems to be mangling matrix math in dojox.gfx. Can’t wait for this to solidify.
Mason Chang (August 22, 2008 at 5:30 pm)
I posted some benchmarks of TraceMonkey versus SquirrelFish on my blog.
glenn franxman (August 22, 2008 at 6:06 pm)
Wow! This could bring back server-side javascript. Remember that?
Rogie King (August 22, 2008 at 6:18 pm)
Holy. Frick.
John Resig (August 22, 2008 at 6:33 pm)
@Adam Sanderson: Tamarin-Tracing is the Tamarain ActionScript virtual machine with tracing support built in to it. Both Tamarin and Tamarin-Tracing were donated by Adobe to the Mozilla Foundation.
Spidermonkey is the JavaScript engine that is built in to the Firefox web browser.
TraceMonkey is the integration of some of the tracing bits of Tamarin-Tracing into Spidermonkey – making JavaScript ultra-fast (not just ActionScript on Tamarin, as it was previously).
@Rizqi Ahmad: I wouldn’t go that far. I fully expect that the WebKit team has a few things up their sleeves and that they will respond in kind. I wouldn’t be surprised, at all, to see them re-leap-frog us again and see the competition resume. This is a healthy competition where the true winner is the users of the web.
@Oliver Saunders: “Although JS is never going to replace the server-side website completely, not if you care about accessibility anyway.” What does running JavaScript on the server-side have to do with accessibility?
@Michaël Lecerf: Correct, that is the hope!
Joshua Gertzen (August 22, 2008 at 6:45 pm)
Nice work! Having built a couple of compilers and bytecode engines in my life, I know how freaking hard stuff like this is to get working.
Steven Roussey (August 22, 2008 at 6:48 pm)
I guess I have been out of the loop, I thought JS JIT was coming to Mozilla2/Firefox4, not before. Great news! Can’t wait for the speedup to seep into DOM access, setting form values takes way too long…
Vezquex (August 22, 2008 at 7:08 pm)
Will this improve performance in animating SVG with JavaScript as well? (I tend to prefer SVG to canvas.)
Steven Roussey (August 22, 2008 at 7:09 pm)
Hmmm…. what else happened in 3.1? I can barely get much code working even with JIT turned off.
John Resig (August 22, 2008 at 7:32 pm)
@Vezquex: Only if you’re doing large amounts of calculation in JavaScript (although most animations and interactions, in SVG, take place in DOM-land – so, no, you won’t receive much benefit).
@Steven Roussey: How do you mean? Are you getting errors with sites, or extensions, or …?
Steven Roussey (August 22, 2008 at 7:36 pm)
Errors with my site. :(
Alan Hogan (August 22, 2008 at 7:39 pm)
Thanks for sharing, John. This is indeed exciting. Congratulations to Gal, Eich, Shaver, yourself, and the whole Mozilla team! And thank-you to Apple (and Opera) for keeping things competitive.
John Resig (August 22, 2008 at 7:40 pm)
@Steven Roussey: You’ll probably need to restart the browser after you’ve turned off JIT-ing. I just visited your site in the nightly and got no errors.
Steven Roussey (August 22, 2008 at 7:51 pm)
Oh, not my link! Haha.. no JS there at all!
Try here:
http://www.visigroups.com/manage/
u:firebugbug and p:firebugbug (these where used until recently for the firebug devs for FB Issue#1029, now closed).
Firefox has always rendered a section in slow motion that the other browsers don’t:
Click on the “Theme Editor” and then General:Boxes. Well in Minefield, nothing shows as there are JS errors. I’m currently trying to figure out why… Fx3.0 it normal, but they show one at a time (though quickly). In IE and Safari they show up all at once.
Steven Roussey (August 22, 2008 at 8:43 pm)
BTW: If a cookie named “debugjs” is set to “true” it won’t give the compressed version from the CDN.
Benjamin "balupton" Lupton (August 22, 2008 at 9:35 pm)
I’m confused, to me it sounds like it is just making the interpreter do what the coder should of already done. Eg.
// Turn the below
var a = 'hello';
for ( var i = 0; i < 100; ++i ) {
if ( a === 'hello' ) { /* do something */ }
else { /* do something else */
}
// Into this
var a = 'hello';
if ( a === 'hello' )
for ( var i = 0; i < 100; ++i ) { /* do something */ }
else
for ( var i = 0; i < 100; ++i ) { /* do something else */ }
Or is my interpretation quite wrong…?
John Resig (August 22, 2008 at 10:03 pm)
@Benjamin: It’s much more complicated than that. There are all sorts of checks going on in the background (loop overhead, type checks, and function calls) that you, the user, have no control over. Tracing completely optimizes these items out by knowing what the actual values are supposed to be or what functions will be called. It’s much faster than anything that can be done manually by the user.
Boris (August 22, 2008 at 10:14 pm)
Benjamin, it’s making the interpreter at runtime convert to native machine code.
Here’s a simple test:
for (var i = 0; i < 300000000; ++i) ;Guy Fraser (August 22, 2008 at 10:42 pm)
How will Internet Exploder 8 stack up to Firefox and Safari in terms of JS speed? It’s great that modern browsers are improving in leaps and bounds, but there always seems to be IE dragging everything back in to the dark ages.
John Resig (August 22, 2008 at 10:51 pm)
@Guy Fraser: Internet Explorer 8 beta 1 still lags far behind Firefox 3 on performance tests. We’ll have to see if beta 2 makes any improvements upon that.
ilya (August 23, 2008 at 1:23 am)
Very impressive news! Will try to build and play.
Would be nice to glue it with Adobe AIR, but WebKit has it own improvements (squirrelfish). Well, will look how things will move…
Kyle (August 23, 2008 at 1:27 am)
This is great! Will this make it into the 3.1 release?
Blair McBride (August 23, 2008 at 1:56 am)
Mason Chang did some benchmarks comparing TraceMonkey to SquirrelFish – see http://www.masonchang.com/2008/08/tracemonkey-vs-squirrelfish.html
An excerpt:
“Overall, if you aggregate the time for each test, TraceMonkey is about 15% faster. If you do the aggregate speedup, which is the speedup for each test divided by the number of tests, it is about 2.4 x faster.”
Ilmari Heikkinen (August 23, 2008 at 3:13 am)
Regarding canvas performance, it likely helps the “loop over pixels”-things most, i.e. custom blending operations and such. Canvas scene graph performance – probably SVG animation too – is mostly constrained by GC and canvas drawing ops. Doing a few thousand 3×2 matrix multiplications per frame (for a complex scene) takes a fraction of the total frame time. Physics and other number crunching should benefit though.
Would love to see an OpenGL-accelerated canvas implementation to go with this :)
Peter Bowyer (August 23, 2008 at 3:38 am)
Very interesting John, and looking forward to the release of 3.1. I did a quick search to see if any other interpreted languages were using these techniques or implementing them and found nothing. Do you know of others doing the same thing? Similar speedups in other interpreted languages would be excellent… (hello Python)
Ulrich Weber (August 23, 2008 at 4:50 am)
Here is a link for you, Mozilla-guys:
http://en.wikipedia.org/wiki/Not_Invented_Here
Many free software or open source projects have been accused of NIH syndrome because often several projects aim to accomplish the same things. For example, there are literally hundreds of Linux distributions. Each ostensibly has a different set of goals or target audience, but in reality most of them end up being nearly identical.
Why did Mozilla not cooperate with the Java-community who has experience in JIT-technologies since a decenny?
David Smith (August 23, 2008 at 6:16 am)
Ulrich Weber: Tracing JITs (tracemonkey, tamarin-tracing, luajit2, hotpath) work in quite different ways from hotspot or other similar JITs, and have different design targets. Mozilla instead collaborated with Adobe and several other groups and people who have more experience in this area.
Dan (August 23, 2008 at 6:35 am)
I’d like to know what, if any, are the disadvantages of this new approach? More memory? A slowdown in certain circumstances? Or is it just win-win :-)
Owen Byrne (August 23, 2008 at 6:58 am)
I think you have a typo in the 4th to last paragraph.
“With this improvement it’s leap-frogged any sort of traditional and has gone head-to-head with computationally-powerful languages like C.”
I’m guessing you meant “traditional scripting language.”
DrSlump (August 23, 2008 at 7:43 am)
@Dan,
From what I’ve read about the subject it seems be a win-win, it’ll take a bit more memory to create the temporary traces and will consume a bit more of CPU cycles (or battery watts) to compile the code. But overall the gains will be far greater than the overhead.
One extreme case I can think where it will penalize is on self modifying code when using the eval() function. Even then, if the code evaled is doing an expensive loop I assume it’ll also be optimized.
Accesshater (August 23, 2008 at 12:05 pm)
Does this mean that firefox will be faster on ubuntu? Cause firefox 3 is really slow atm on ubuntu..
Ulrich Weber (August 23, 2008 at 1:02 pm)
A JIT is a JIT. Mozilla’s JIT-technology is not totally different from existing JIT/Hotspot-technologies. And in 2 months you can’t create a new complete new wonder-technology.
The Java-community has more then 10 years experience in creating JIT’s. Reading planetmozilla today was like having a flashback to 1999. Did Mozilla never investigate existing JIT/Hotspot-technologies and especially a cooperation with IBM and Intel for project Harmony?
Mozilla reinvents the wheel. I’m a Firefox-user and advocate so-to-say. But your (sorry!) stupid NIH-mentality is quite irritating. OpenSource projects should cooperate and share resources. Do you have the same financial and human resources like IBM, Intel and Sun? Or Microsoft? Off course not… but you just reinvented the (JIT-) wheel for the sake of reinventing the wheel.
And what’s about the next generation of massive multi- and manycore processors? Do you have the resources to get it done?
David Smith (August 23, 2008 at 2:22 pm)
Ulrich: You’re ignoring what I said (btw, I’m not a Mozilla developer). Mozilla didn’t reinvent the wheel, they just didn’t use the wheel you like. They used a different wheel.
brad dunbar (August 23, 2008 at 3:34 pm)
Steve Yegge is a prophet, and javascript is gonna be the “smokin’-est fast language out there.”
Nicolas (August 23, 2008 at 5:48 pm)
Hi, this is great news. I’ve been working with Infovis in JavaScript for some time now (doing the JavaScript infovis toolkit http://thejit.org) and I was mostly dealing with some aspects you’ve mentioned: “The primary thing holding back most extensive Canvas development hasn’t been rendering – but the processor limitations of the language (performing the challenging mathematical operations related to vectors, matrices, or collision detection).”.
Unfortunately JavaScript has its upsides and downsides regarding infovis development; mainly because infovis main goal is to render and process a lot of data (say hundreds of thousands of nodes) and JavaScript has not been up to that task yet. I’m very happy to see that there’s still a lot of ways to improve performance regarding javascript!
I have a (perhaps non-related) question: is there some port to JavaScript Canvas to Rhino (say by using an OpenGL api wrapper or something like that)?
Steven Roussey (August 23, 2008 at 8:03 pm)
@John: Here is a test case. This may be relying on some fuzzy part of the JS spec, or not, but this code returns different results in Fx 3.0 vs. Fx 3.1:
var s=[1,2,3]
console.log(s[‘1’])
In Fx 3.0: 2
In Fx 3.1: undefined
Brendan Eich (August 24, 2008 at 3:46 am)
Ulrich: Andreas Gal uses HotSpot in his research at UC Irvine. He not only benchmarks against it, he and his colleagues have built a Java-based tracing JIT on it, and they have had to work around its lack of a JIT API (reverse engineering its GC write barrier, etc.). You should not assume that any of us is unaware of the work Sun (Anamorphic really, originally) did there.
But why are you grinding an ax, or from the sound of it your teeth? We didn’t claim to invent JITs or runtime-feedback-based compilation. We just applied the most relevant research (Andreas’s) to JavaScript. Sun would not and will not do that, because JS is not Java.
Oh, and Sun has not open-sourced HotSpot either, so I have no idea what you think we should have used that was invented over there. Even if they had, HotSpot is a giant beast that focuses on server workloads. No way would it fit, or its startup or compile times be tolerable, in Firefox.
Why not take a breath and then tell us what specific Invention we who created TraceMonkey rejected because it was Not from Here? Do a little more research, yourself. See the Franz & Gal papers — they cite all their references and credit prior work; they pass peer review.
/be
Andreas Gal (August 24, 2008 at 4:36 am)
Hi Ulrich. We (UC Irvine) did actually implement exactly what you propose: a prototype JavaScript VM layer that uses the Hotspot JVM backend to execute JavaScript. You can take a look at our results here: http://www.ics.uci.edu/%7Efranz/Site/pubs-pdf/ICS-TR-07-10.pdf
Our results were mixed. We got fairly decent speedups for server-class workloads (large scale data manipulation, typical Java benchmarks, SpecJVM98 ported to JavaScript and similar test cases).
Unfortunately, the web isn’t exactly SpecJVM98. SpecJVM98 runs a few minutes on a fast machine. Most webpages don’t take that long to load. In fact, for a lot of code we compile (including the infamous SunSpider benchmarks), we see runtimes in the ballpark of 50-100ms in the interpreter (5-10ms with JIT enabled). Thats precious little time to do traditional method-based compilation and SSA-based optimization. If you are interested in the details you can take a look at my dissertation, but essentially graphs are more difficult to optimize than linear sequences of code (traces), and whole methods are usually graphs. Trace compilation takes advantage of the lesser complexity of traces and is very fast and hence better suited for low latency compilation. As a ballpark number, our Java trace-JIT was 350x faster (compiling) than Hotspot (client compiler, not even the optimizing server compiler). I think thats a strong argument in favor of trace-compilation for web content.
Last but not least, the greatest commonality between Java and JavaScript is really the first four letters. Java and JavaScript are _very_ different animals at the language-theory level. To run JavaScript code fast you have to type-specialize and type-speculate. Neither of these steps are necessary for Java, yet both deeply influence the way you generate machine code.
And as for collaborating with other companies, Adobe is the main author of, and Intel a regular contributors to, our core JIT component (nanojit). ARM has also been contributing to nanojit recently. Without all this support and Adobe’s code donation (Tamarin and nanojit) the Tracemonkey project would have been impossible.
MySchizoBuddy (August 24, 2008 at 6:40 am)
So will we soon see a javascript version of lapac/linpack fortran library for doing insane number crunching or are we not there yet.
Ulrich Weber (August 24, 2008 at 6:47 am)
Most of Mozilla’s money comes from Google. But does Google use Mozilla’s JIT-technology for Android? Google doesn’t even use Mozilla for Android’s browser. They decided to use Webkit. Not exactly good news for Mozilla. Hopefully Google will be more intelligent then Mozilla when it comes to “jitting” Webkit.
Armin Ronacher (August 24, 2008 at 7:20 am)
@Ulrich Weber: Why should Google use Mozilla’s JIT for Android? Android is Java and not JavaScript. Webkit has its own JavaScript virtual machine now called Squirrelfish which shares code with nothing out there. If you want to call NIH you have to do it there.
Paul D. Waite (August 24, 2008 at 7:20 am)
I don’t see how any of this helps anything. The biggest problem with tracing monkeys is getting the little buggers to hold still under the paper. Oracle developed a great monkey clamp for just this purpose, but Mozilla won’t use it because of their are Communists, and Opera implemented all this 7 years ago FACT! You couldnt make it up!!!!!!elevenone!!
Brendan Eich (August 24, 2008 at 9:53 am)
@Armin: don’t feed the trolls (I did once but never again).
@Paul: LOL!
/be
JF Ponce (August 24, 2008 at 8:44 pm)
That’s just great, i’m working since months on a heavy javascript project.I felt right away the difference on my User Interface! Can’t wait to check DOM improvements part ;-)
Nano. (August 24, 2008 at 9:04 pm)
Hi all,
Just a quick question. Is this improvement also for Firefox extensions that have some javascript functions? Or the javascript code for extensions has a different compiler that make them already faster?
TIA.
Nano.
TI (August 24, 2008 at 10:30 pm)
Might be interesting to see how processing.js looks with this. I’m really impressed by it and it’s the most computationally intensive JS I’ve seen.
Steven Roussey (August 24, 2008 at 11:23 pm)
OK, getting around the non-JIT bug means that I can test a bit more. Back up to my sample site and login above, the page displays fine without JIT, not no well with JIT…
Ilene Jones (August 25, 2008 at 12:03 am)
JF Ponce, just keep in mind that the improvements will be in FF. If you have a standard website, even after FF 3.1 comes out for the average user, you will still have to deal with the complaints from QA that IE is a lot slower. It’s one of those times that I really wish FF could be forced down IE users throats :)
Marco Fabbri (August 25, 2008 at 8:46 am)
@Nano: to enable the jit for extensions you have to set javascript.options.jit.chrome in about:config to true
JF Ponce (August 25, 2008 at 3:58 pm)
Ilene Jones, 100% agree with you since a week i only focus to optimize my code on IE, i reach some good result now ( of course always 3 to 5 times slower than FF ). I will convert people to FF no worry, my target is power users so not a big deal.
Dave (August 26, 2008 at 6:21 am)
This is great news. Do you think it will be enabled by default when 3.1 lands? What about the chrome and DOM?
Dave (August 26, 2008 at 9:57 am)
Just tried it and the image editing demo is about 3x faster with TraceMonkey in a WMware virtual machine than FF3.0.1 is on the host!
Also it’s worth noting that the about:config pref change is real time.
brad dunbar (August 26, 2008 at 10:56 am)
@John
Why no benchmark for Dromaeo? That’s what I usually use for comparison.
Question (August 26, 2008 at 9:07 pm)
IE blog annouced they got great improvements in Beta2.
—
& Because of tracemonkey, It’s time to use canvas now. But, canvas is not good at event handling and it must improve its preformance also. Do you think we should use a native GL like syntax API for web app?
—
I’m really focus on the DOM performance. Is there any dom fast access / GL accelerated backend news?
Norman Rasmussen (August 27, 2008 at 9:06 am)
The format-tofte test in SunSpider hangs with jit enabled, is this a know issue, of some weird issue with the nightly I was using? (Gecko/20080827031643 Minefield/3.1a2pre)
Norman Rasmussen (August 27, 2008 at 9:20 am)
Update: something in format-tofte is 180x slower with JIT enabled!
Norman Rasmussen (August 27, 2008 at 9:48 am)
It’s the darn arrayExists function to check if the function exists. It’s much quicker, if you change it into a hash of the functions by name, and check for non-null before you execute them.
James Stansell (August 28, 2008 at 11:51 pm)
@be “Sun has not open-sourced HotSpot either”
When I read your claim it sounded strange to me. I believe the source has been released as GPL+classpath-exception for quite some time now.
Tonight I saw this note about how to compile it: http://gbenson.net/?p=100
-james.
(Not that I claim it would have been appropriate for TraceMonkey. Just that it is out there and available in Fedora, Debian, Ubuntu and other places.)
Flüge (September 1, 2008 at 10:51 am)
the benchmarks are quite impressive! I really wonder how long IE will exist, since FF is getting better and better and more and more people know about it.
Pavel Verevkin (September 4, 2008 at 4:27 pm)
I have several questions to the authors of TraceMonkey.
1. Do I understand correctly that in cases that do not have JavaScript loops, such as for example 100,000 lines of generated code like:
output[0] = input[0]+1;
intermediate[0] = input[1]*2;
output[1] = output[0]+input[1]+intermediate[1];
// ... 99,997 more lines like these
tracer JIT in TraceMonkey is absolutely useless, and in fact the performance of it will be slower (due to tracing overhead) than even pure interpreters such as SpiderMonkey and Squirrelfish (and way slower than V8)?
Pavel Verevkin (September 4, 2008 at 5:13 pm)
2. In the case where a loop is outside of JavaScript code, for example (pseudocode):
String scriptText = "... see above...";
Script s = JavaScriptEngine.scriptFromText(scriptText);
CompiledScript cs = s.compile();
Context context;
for(int i = 0; i < 100000; ++i)
{
context.fillInputs(...);
cs.execute(context);
}
no JIT-generated code nor tracing information will be saved between successive calls to execute()?
Pavel Verevkin (September 4, 2008 at 5:17 pm)
3. What about JIT support for other processor platforms, besides currently (as far as I understand) supported x86-32, x86-64 and ARM? Specifically, POWER and Sparc? PA-RISC and Itanium are less important but interesting too.
Dimitris (September 12, 2008 at 6:29 am)
Why not JIT everything? Why not compile the whole thing upon first execution and cache the result for later?
This is something that has bothered me in java hot-spot too.
Brendan Eich (September 14, 2008 at 9:36 pm)
@Pavel: answers to your questions:
1. 100,000 lines of generated code like that won’t be traced, but then you don’t want to ship that down to every user anyway. But you’re wrong to think there’s tracing overhead. Tracing only starts when a loop is seen. And our interpreter performance is increasing as I noted — see Dave Mandelin’s blog. Inline+call-threading is what SquirrelFish is now using, and close to what V8 does.
2. Trace trees are saved between executions, in that code cache I mentioned.
3. Care to contribute ports to those CPU architectures? I have others interested in using such ports, but we need hackers to do the work.
@Dimitris: JITting everything is quite a waste of time and memory. Most code has large cold or cool paths. See
http://www.ics.uci.edu/~franz/Site/pubs-pdf/C44Prepub.pdf
for more.
/be
Ail (November 5, 2008 at 5:40 am)
Hi. I have tried tracemonkey in beta version right now. I have activated and tested it in beta minefield with an intensive javascript project I´m coding. And I´m very disappointed with the results. I hoped to see an improvement over firefox 3.0 and even over Google Chrome with the javascript execution, but the improvement is almost not noticeable from firefox 3.0 and Chrome still give me more than twice the velocity that firefox with tracemonkey on. Even Opera give me a bit better results in time execution. So I´m still with Chrome.
Arvind (April 30, 2009 at 4:57 am)
John, how big is this tracemonkey repository. I am into 77 MB of the download with the .hg directory still being filled.